第一个问题

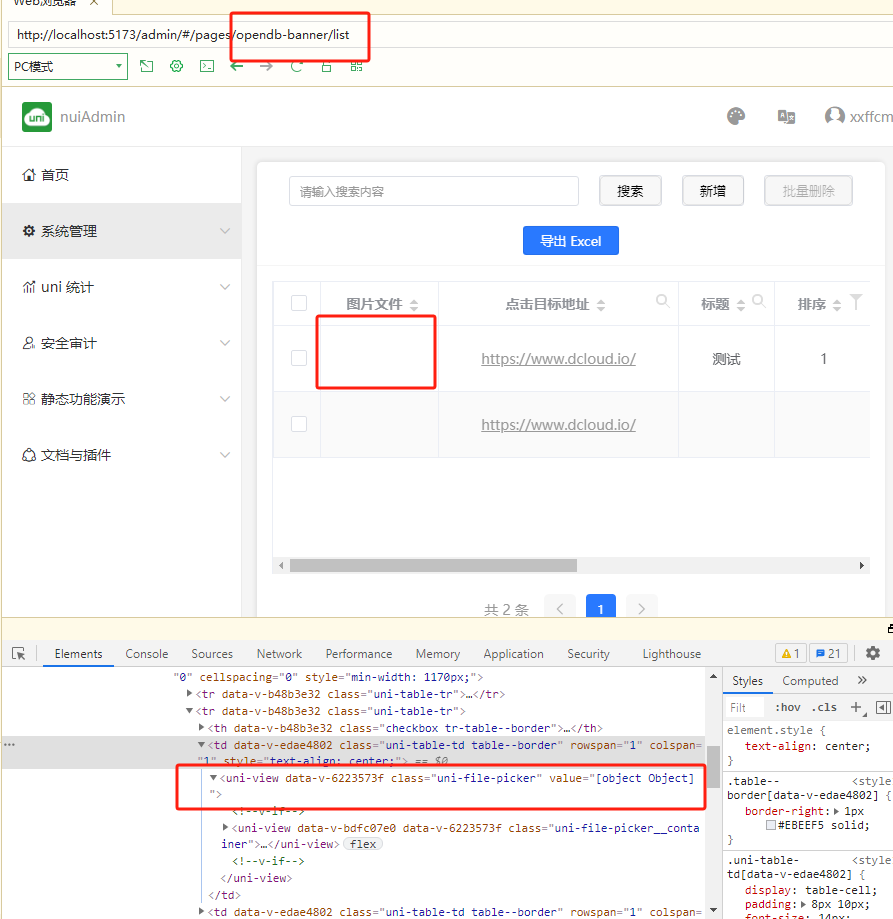
我按照官方的教程用 opendb-banner.schema.json 生成代码 放在uniCloud 中,用内置浏览器 访问pages/opendb-banner/ list.vue 展示幻灯篇列表 无法看到图片,但是编辑可以.
第二个问题,我的本地项目配置了默认的跨域域名,上传图片,外部浏览器总是提示 我跨域访问了的错误。我应该怎么办?
云空间是支付宝
内置云存储上传域名:
https://u.object.cloudrun.cloudbaseapp.cn
内置云存储下载域名:
https://env-00jxgsvtwur4.normal.cloudstatic.cn
云空间配置了允许跨域访问云端资源的域名列表
env-00jxgsvtwur4-static.normal.cloudstatic.cn
env-00jxgsvtwur4.api-hz.cloudbasefunction.cn
错误:
Access to XMLHttpRequest at 'https://env-00jxgsvtwur4.api-hz.cloudbasefunction.cn/665fcb89ca67c1de70b8d31a1717558348380?post_url' from origin 'http://192.168.1.122:5174' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.




6 个回复
套马杆的套子 - 没有解决不了的问题,只有解决不完的问题
给你图片文件的url扔出来瞅一眼
x***@qq.com (作者) - 你好
官方的轮播图片是 这个: https://web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg
list.vue代码:
<uni-tr v-for="(item,index) in data" :key="index">
<uni-td align="center">
<uni-file-picker v-if="item.bannerfile && item.bannerfile.fileType == 'image'" :value="item.bannerfile" :file-mediatype="item.bannerfile && item.bannerfile.fileType" return-type="object" :imageStyles="imageStyles" readonly></uni-file-picker>
<uni-link v-else :href="item.bannerfile && item.bannerfile.url" :text="item.bannerfile && item.bannerfile.url"></uni-link>
</uni-td>
x***@qq.com (作者) - 你好
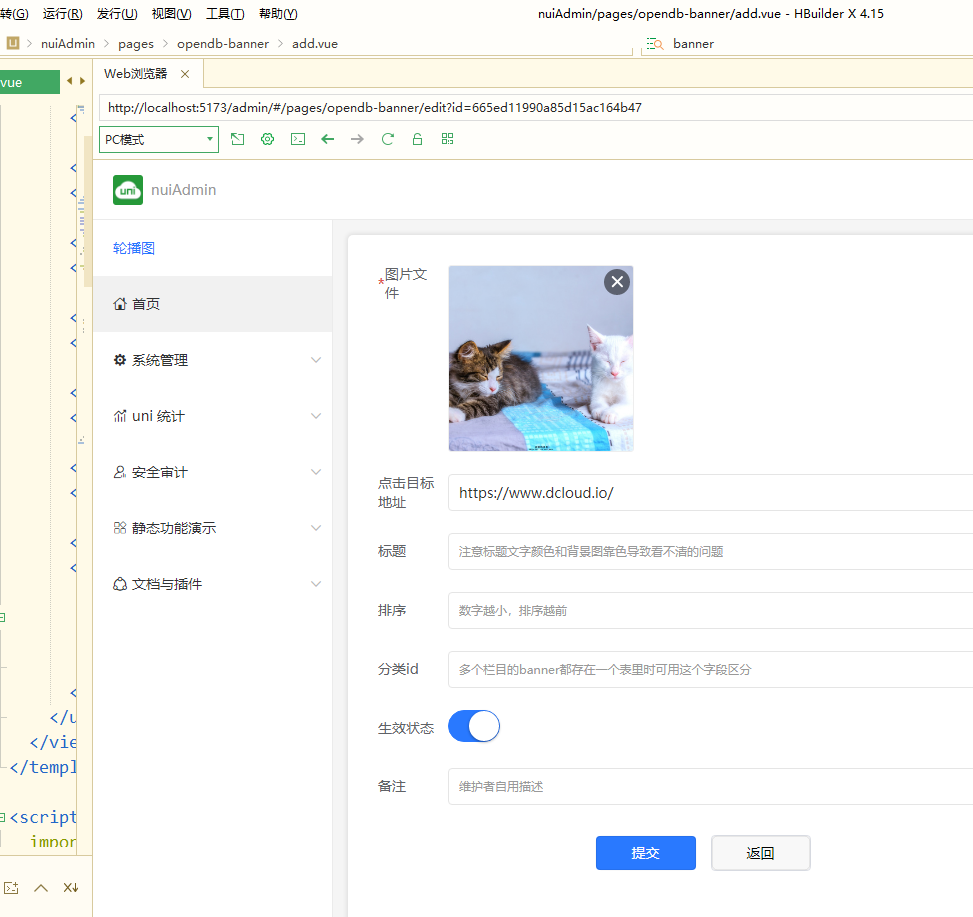
前台的轮播图

后台的生成的LIST.vue代码,无法展示图片,显示 是对象
x***@qq.com (作者) - 你好
后台编辑是可以的,就是展示的时候出不来

x***@qq.com (作者) - 你好
我发现应该是uni-file-picker 组件回显有问题啊
套马杆的套子 - 没有解决不了的问题,只有解决不完的问题