8***@qq.com
- 发布:2016-06-06 21:55
- 更新:2016-06-24 10:38
- 阅读:1837
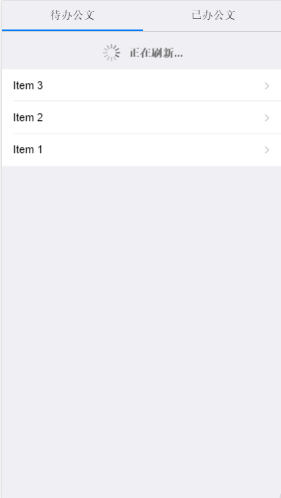
一个界面如果要两个这样效果的下拉该怎么实现,好像同时实例化两个会出错
分类:MUI
8***@qq.com (作者)
mui.init({
pullRefresh: {
container: '#pullrefresh',
down: {
callback: pulldownRefresh
},
up: {
contentrefresh: '正在加载...',
callback: pullupRefresh
}
}
});
这样的代码如果需要实例化左右两个该怎么操作,试过了class来实例化不对





Meryll
请问你是如何解决的,我也遇到这样的问题了
2016-06-24 14:26
8***@qq.com (作者)
我是这样初始化的
mui('#pullrefresh').pullRefresh({
up: {
contentrefresh: "正在加载...",
callback: noticePullUpRefresh
},
down:{
contentrefresh: "正在加载...",
callback: noticePullDownRefresh
}
});
你分别根据id去初始化
2016-06-24 16:51
Meryll
回复 8***@qq.com:这样实例化后会报错,说 Cannot read property 'down' of undefined,上拉加载是可以的,可以给个demo看下吗,谢谢!
2016-06-27 13:32