<template>
<view class="wrapDetail">
<map id="map" :longitude="longitude" :latitude="latitude" scale="10" :polyline="polyline">
</map>
</view>
</template>
<script>
export default {
data() {
return {
polyline: [{
points: [{
longitude: 116.397128,
latitude: 39.916527
}, {
longitude: 117.200983,
latitude: 39.084158
}, ],
color: "#2EA8F3",
// borderWidth:5,
width: 20,
dottedLine: false,
arrowLine:true,
colorList: true,
borderColor: "#fff",
borderWidth: 2
}],
longitude:116.397128,
latitude:39.916527
}
},
}
</script>- 发布:2024-08-02 15:04
- 更新:2025-06-05 13:48
- 阅读:316
产品分类: uniapp/App
PC开发环境操作系统: Mac
PC开发环境操作系统版本号: 12.3.1
HBuilderX类型: 正式
HBuilderX版本号: 4.24
手机系统: Android
手机系统版本号: Android 14
手机厂商: 一加Ace2
手机机型: PHK110
页面类型: vue
vue版本: vue2
打包方式: 云端
项目创建方式: HBuilderX
操作步骤:
预期结果:
<template>
<view class="wrapDetail">
<map id="map" :longitude="longitude" :latitude="latitude" scale="10" :polyline="polyline">
</map>
</view>
</template>
<script>
export default {
data() {
return {
polyline: [{
points: [{
longitude: 116.397128,
latitude: 39.916527
}, {
longitude: 117.200983,
latitude: 39.084158
}, ],
color: "#2EA8F3",
// borderWidth:5,
width: 20,
dottedLine: false,
arrowLine:true,
colorList: true,
borderColor: "#fff",
borderWidth: 2
}],
longitude:116.397128,
latitude:39.916527
}
},
}
</script>
<template>
<view class="wrapDetail">
<map id="map" :longitude="longitude" :latitude="latitude" scale="10" :polyline="polyline">
</map>
</view>
</template>
<script>
export default {
data() {
return {
polyline: [{
points: [{
longitude: 116.397128,
latitude: 39.916527
}, {
longitude: 117.200983,
latitude: 39.084158
}, ],
color: "#2EA8F3",
// borderWidth:5,
width: 20,
dottedLine: false,
arrowLine:true,
colorList: true,
borderColor: "#fff",
borderWidth: 2
}],
longitude:116.397128,
latitude:39.916527
}
},
}
</script>实际结果:
<template>
<view class="wrapDetail">
<map id="map" :longitude="longitude" :latitude="latitude" scale="10" :polyline="polyline">
</map>
</view>
</template>
<script>
export default {
data() {
return {
polyline: [{
points: [{
longitude: 116.397128,
latitude: 39.916527
}, {
longitude: 117.200983,
latitude: 39.084158
}, ],
color: "#2EA8F3",
// borderWidth:5,
width: 20,
dottedLine: false,
arrowLine:true,
colorList: true,
borderColor: "#fff",
borderWidth: 2
}],
longitude:116.397128,
latitude:39.916527
}
},
}
</script>
<template>
<view class="wrapDetail">
<map id="map" :longitude="longitude" :latitude="latitude" scale="10" :polyline="polyline">
</map>
</view>
</template>
<script>
export default {
data() {
return {
polyline: [{
points: [{
longitude: 116.397128,
latitude: 39.916527
}, {
longitude: 117.200983,
latitude: 39.084158
}, ],
color: "#2EA8F3",
// borderWidth:5,
width: 20,
dottedLine: false,
arrowLine:true,
colorList: true,
borderColor: "#fff",
borderWidth: 2
}],
longitude:116.397128,
latitude:39.916527
}
},
}
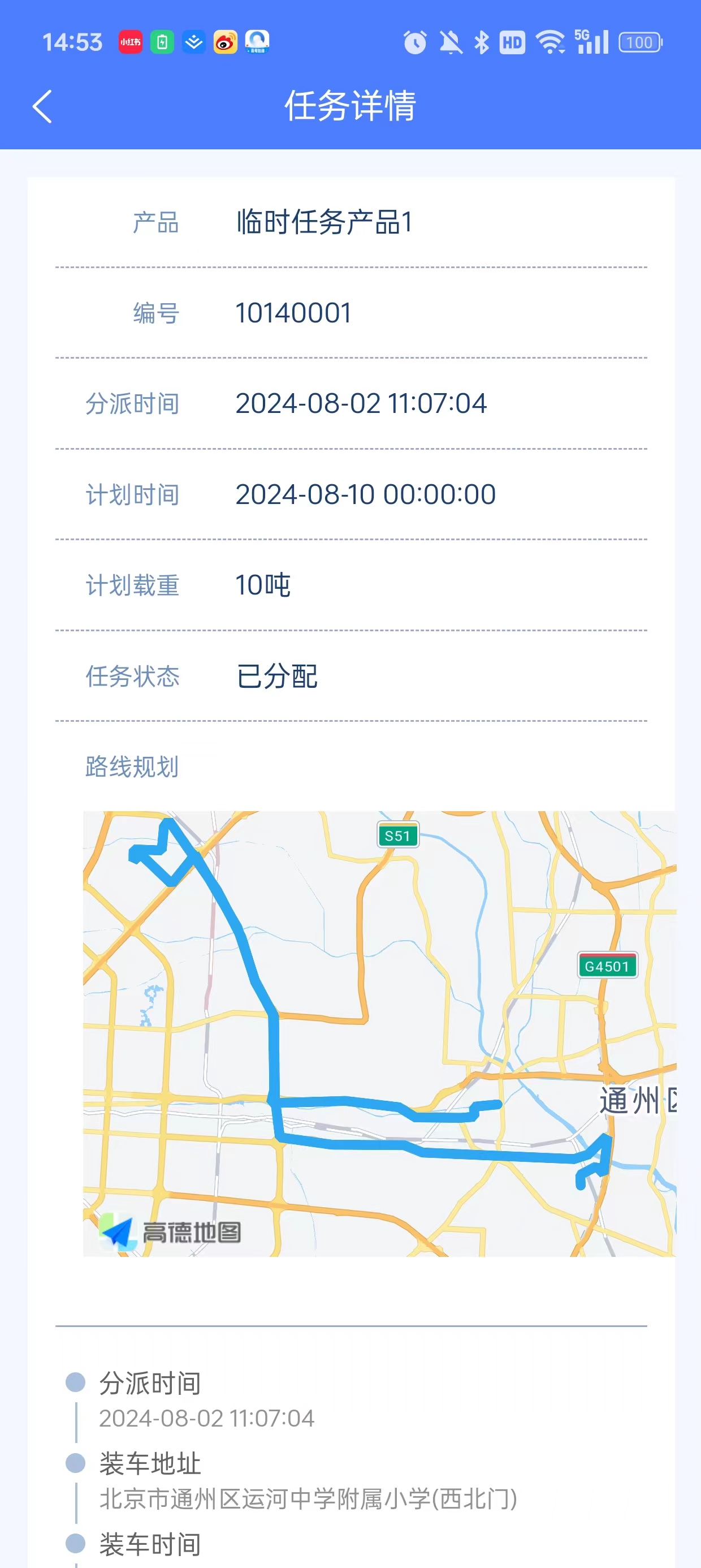
</script>bug描述:
安卓vue设置arrowLine带箭头的线不生效