引入一个微信小程序原生插件,在uniapp的自定义组件中使用
- 发布:2025-01-06 10:39
- 更新:2025-10-15 20:25
- 阅读:381
产品分类: uniapp/小程序/微信
PC开发环境操作系统: Mac
PC开发环境操作系统版本号: 12.7.6
HBuilderX类型: 正式
HBuilderX版本号: 4.29
第三方开发者工具版本号: RC1.06.23
基础库版本号: 3.4.1
项目创建方式: HBuilderX
操作步骤:
预期结果:
能够使用,编译到微信小程序时,当前自定义组件的json中应该编译出引入的微信小程序原生插件
能够使用,编译到微信小程序时,当前自定义组件的json中应该编译出引入的微信小程序原生插件
实际结果:
无法使用,没有编译到微信小程序
无法使用,没有编译到微信小程序
bug描述:
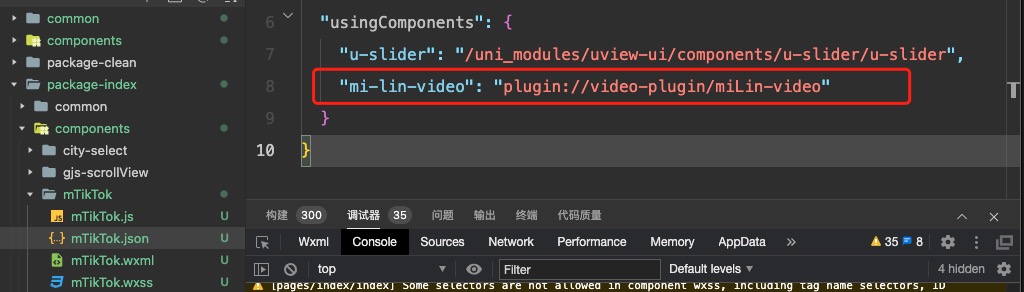
小程序自定义组件使用微信小程序原生插件时是写在自定义组件的.json文件里,uniapp的自定义组件没有.json文件,import引入也试过了不行,components里面也写上试过了不行,只能在微信开发者工具里面手动添加才有作用

可以试试我写的插件,支持vue组件自定义配置生成到编译后的json文件中, 详见 https://github.com/uni-toolkit/uni-toolkit/blob/main/packages/vite-plugin-component-config/README.md



