下载附件,安装依赖,默认是可以运行的版本,使用 npx @dcloudio/uvm@latest 更新到最新版本依赖,在运行抖音小程序就会报错
- 发布:2025-02-20 23:39
- 更新:2025-06-18 16:17
- 阅读:266
产品分类: uniapp/小程序/抖音
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: W10
第三方开发者工具版本号: 4.3.5
基础库版本号: 3.55.05
项目创建方式: CLI
CLI版本号: 3.0.0-alpha-4050220250208001
操作步骤:
预期结果:
不报错,布局正确
不报错,布局正确
实际结果:
不报错,布局正确
不报错,布局正确
bug描述:
使用 uv-ui 组件库,动态循环生成 uv-form-item 在抖音小程序里面会报错,如下:
uvui提示:uv-form-item需要结合uv-form组件使用
uvui提示:uv-radio必须搭配uv-radio-group组件使用
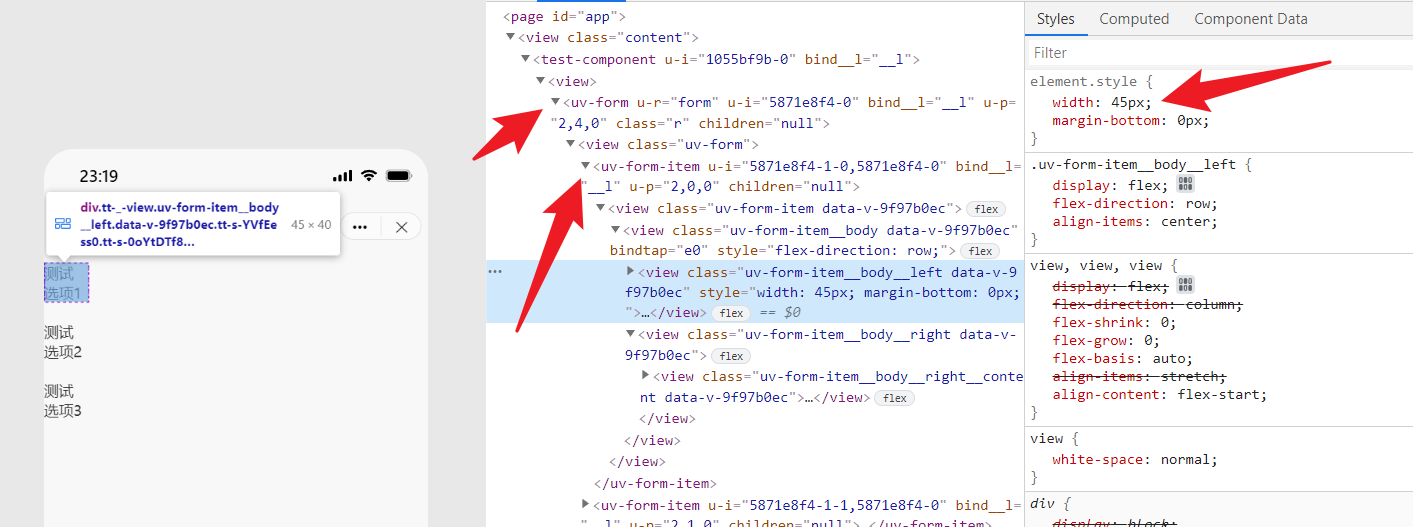
我用build后的小程序源码打印了一下,发现是 this.parent.children 出问题了,正常 uv-form-item 会获取 uv-form 的 labelWidth 是 auto,但是现在获取到的是默认的 45px,子组件无法获取到父组件的默认值数据
_ctx.$uv.addUnit(_ctx.labelWidth || $data.parentData.labelWidth)
getParentData(parentName = "") {
if (!this.parent)
this.parent = {};
this.parent = this.$uv.$parent.call(this, parentName);
if (this.parent.children) {
this.parent.children.indexOf(this) === -1 && this.parent.children.push(this);
}
if (this.parent && this.parentData) {
Object.keys(this.parentData).map((key) => {
this.parentData[key] = this.parent[key];
});
}
}我看了一下之前能运行的版本是 :3.0.0-4020920240930001
看了一下 github 有个提交如下:
fix: 动态删除children子节点时机调整
不知道和这个有关系没有
使用 npx @dcloudio/uvm@latest 3.0.0-4020920240930001 版本就是正常的,安装后面的版本都会报错