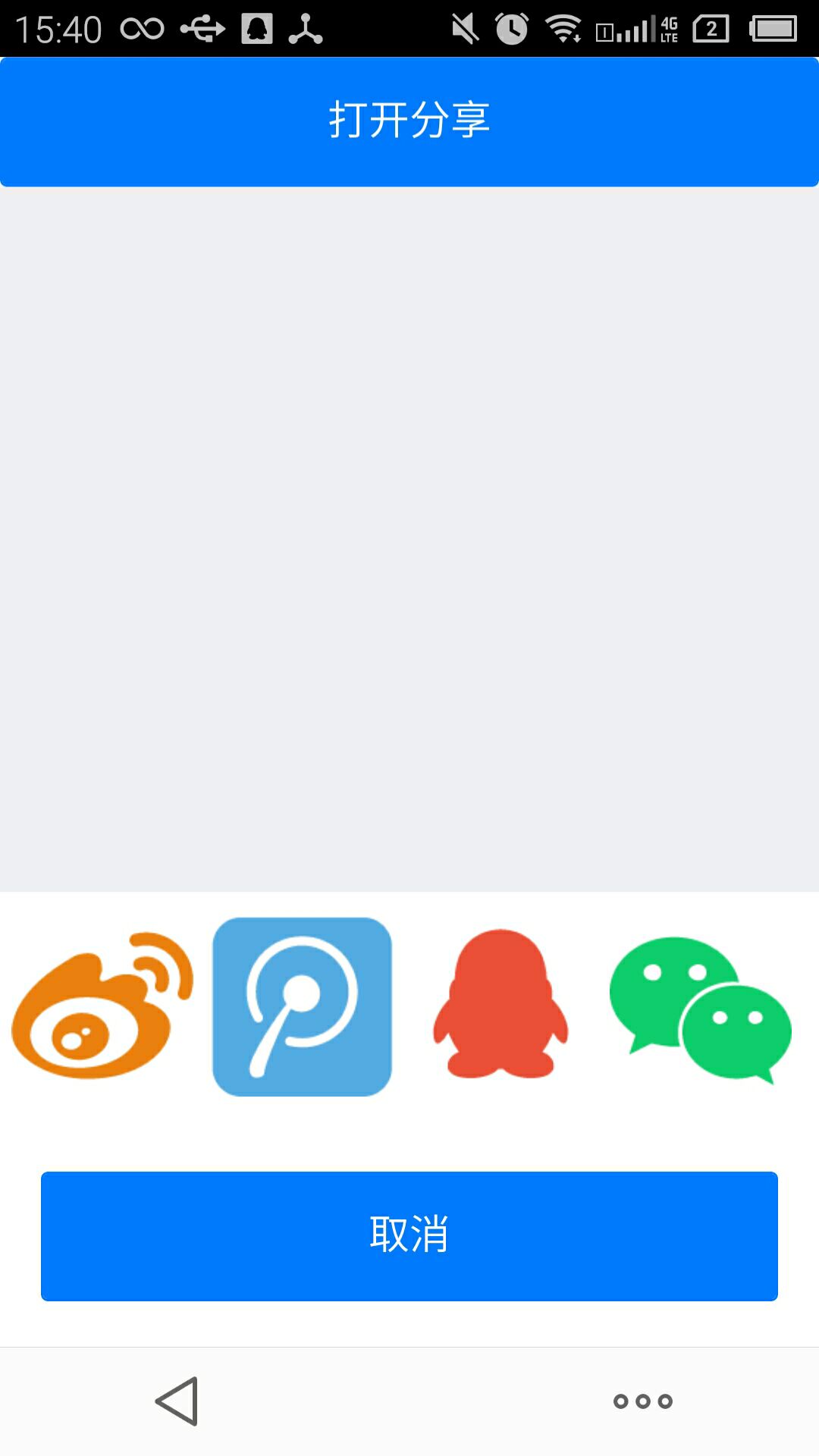
h5 分享怎么将列表响应换成图片响应?
5***@qq.com
- 发布:2016-07-12 11:49
- 更新:2016-07-12 15:45
- 阅读:1386
关于h5+分享问题
分类:HTML5+
赵梦欢 - 专注前端,乐于分享!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<title>share</title>
<link rel="stylesheet" type="text/css" href="css/mui.min.css"/>
<style type="text/css">
.mui-share{
position: fixed;
bottom: 0px;
width: 100%;
height: 200px;
background-color: #fff;
padding: 0px 5px;
margin: 0px;
}
.mui-share li{
display: inline-block;
width: 25%;
margin: 10px auto;
}
.mui-share li>img{
width: 80px;
height: 80px;
}
.mui-share>.mui-btn{
position: fixed;
bottom: 10px;
width: 90%;
left: 5%;
right: 5%;
}
</style>
</head>
<body>
<button id="openShare" type="button" class="mui-btn mui-btn-blue mui-btn-block">打开分享</button>
<script src="js/mui.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
document.getElementById("openShare").addEventListener('tap',function(){
share();
})
/**
* 分享
*/
var share = function() {
var container = document.createElement('ul');
container.className = "mui-share";
plus.share.getServices(function(s){
var fragment = document.createDocumentFragment();
for(var i=0;i<s.length;i++){
var li = document.createElement('li');
var img = document.createElement('img');
li.id = s[i].id;
li.index = i;
li.addEventListener('tap',function(){
mui.alert(JSON.stringify(s[this.index]));
// 在这里写剩下的分享逻辑
container.style.display = 'none';
});
img.src = 'img/' + s[i].id + '.png';
li.appendChild(img);
fragment.appendChild(li);
}
var button = document.createElement("button");
button.className = "mui-btn mui-btn-blue mui-btn-block";
button.innerText = '取消';
button.addEventListener('tap',function(){
container.style.display = 'none';
});
container.appendChild(fragment);
container.appendChild(button);
document.body.appendChild(container);
}, function(e){
mui.alert( "获取分享服务列表失败:"+e.message );
});
}
</script>
</body>
</html>




5***@qq.com (作者)
这个分享逻辑给我整蒙圈了 死活出不来 不过我提出的问题还是解决了 谢谢你啦
2016-07-13 11:32
赵梦欢
回复 5***@qq.com: 其实看看文档还是很详细的。
2016-07-13 11:34