无
- 发布:2023-09-11 13:19
- 更新:2024-12-05 15:18
- 阅读:4747
产品分类: uniapp/小程序/微信
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win10
第三方开发者工具版本号: 1.06.2309072
基础库版本号: 3.0.1
项目创建方式: CLI
CLI版本号: 3.0.0-3081220230817001
操作步骤:
预期结果:
无
无
实际结果:
无
无
bug描述:
Skyline 渲染引擎 + glass-easel 组件框架
样式隔离有问题, addGlobalClass 已经弃用,必须写在“组件.json” 内才能生效,但现在无法定义。
{
"component": true,
"usingComponents": {},
// 这样定义才行,但编译的时候不会自动添加
"styleIsolation":"apply-shared",
}
低于3.0版本基础库,没用 glass-easel ,则一切正常
最佳回复
感谢反馈,后续会修复。临时解决方案:
1、替换附件文件到指定目录
vue3项目:
替换entry.js到/HBuilderX根目录/plugins/uniapp-cli-vite/node_modules/@dcloudio/uni-mp-vite/dist/plugins/
vue2项目:
替换cache.js到/HBuilderX根目录/plugins/uniapp-cli/node_modules/@dcloudio/uni-cli-shared/lib/
替换script-new.js到/HBuilderX根目录/plugins/uniapp-cli/node_modules/@dcloudio/webpack-uni-mp-loader/lib/
2、在manifest.json文件中的mp-weixin节点添加"styleIsolation" : "apply-shared"
注意,配置在
options中的styleIsolation优先级比manifest.json中的高
看这个 issue:【报BUG】微信小程序,新版组件框架适配 二楼回复,解析组件JSON方法加上json = Object.assign(json, { "styleIsolation": "apply-shared" } )即可
一片云 (作者)
感谢 zZZ1Ma 提供的方法,这里总结一下。官方响应速度太慢,以下是临时解决方案。
适配微信小程序 Skyline 渲染引擎 , glass-easel 组件框架 ,3.0+基础库
基本设置
manifest.json 文件内新增-----------------------
{
"mp-weixin": {
...
// 新增开启 skyline 配置
"lazyCodeLoading": "requiredComponents",
"renderer": "skyline",
"componentFramework": "glass-easel",
"rendererOptions": {
"skyline": {
"defaultDisplayBlock": true
}
}
}
}pages.json 文件内新增----------------------------
{
"globalStyle": {
"navigationStyle": "custom"
},
"pages": [
{
"path": "pages/xxxx",
"style": {
// 新增禁止页面整体滚动 每个page都要加上,页面内改用滚动组件包裹
"disableScroll": true
}
},
.....
]
}glass-easel 组件框架 ,3.0+基础库,组件隔离配置必须写在 【组件.json】 内
这里临时修改源码,等待官方发布最新版修复。
修改 \node_modules\@dcloudio\uni-cli-shared\dist\json\mp\jsonFile.js 文件
function addMiniProgramComponentJson(filename, json) {
// 这里给组件json 增加一个样式隔离配置项, 感谢 zZZ1Ma 提供的方法
json = Object.assign(json,{"styleIsolation": "apply-shared" });
jsonComponentsCache.set(filename, json);
}也可以直接修改编译后的 组件.json 文件,但每次全量编译都要改一次。
{
"component": true,
"styleIsolation": "apply-shared", // 新增
"usingComponents": {}
}github提issue是7月初,期间微信那边对Skyline引擎、glass-easel框架进行过多次迭代升级。故此issue所述迁移方式 不再适用
提示:Skyline可与webView混用
全局启用Skyline后,在对应页面下配置:
{
"path": "pages/next/next",
"style": { "renderer": "webview" }
}即可混用
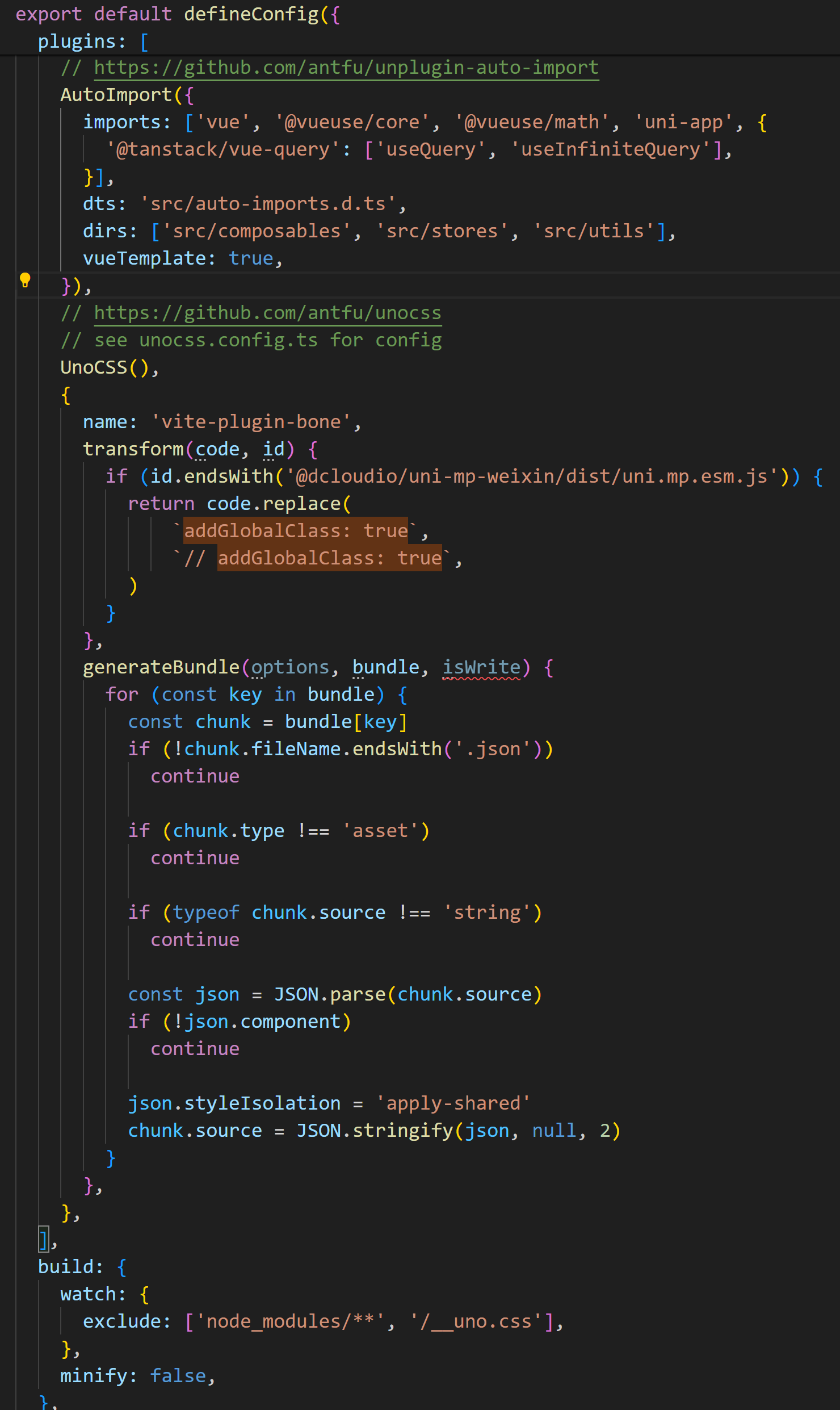
hot fix by vite
{
name: 'vite-plugin-bone',
transform(code, id) {
if (id.endsWith('@dcloudio/uni-mp-weixin/dist/uni.mp.esm.js')) {
return code.replace(
`addGlobalClass: true`,
`// addGlobalClass: true`,
)
}
},
generateBundle(options, bundle, isWrite) {
for (const key in bundle) {
const chunk = bundle[key]
if (!chunk.fileName.endsWith('.json'))
continue
if (chunk.type !== 'asset')
continue
if (typeof chunk.source !== 'string')
continue
const json = JSON.parse(chunk.source)
if (!json.component)
continue
json.styleIsolation = 'apply-shared'
chunk.source = JSON.stringify(json, null, 2)
}
},
}




d***@foxmail.com
这是用 HBuilderX 开发的时候吧,用 vscode 的找不到
uni-mp-vite目录。既然都知道怎么做了,还是赶紧修复吧2024-02-23 12:56
YUANRJ
回复 d***@foxmail.com: 预计下版本会修复,如果是cli项目,替换到对应的
node_modules里即可。2024-02-23 14:27
d***@foxmail.com
回复 YUANRJ: 啊我知道了,用 Vue3/Vite 的模版创建的项目,只能使用默认模版,它没有
uni-mp-vite依赖,难怪找不到2024-02-23 20:40