const chooseImage = () => {
uni.chooseImage({
count: 1,
sourceType: ["album"], // 从相册选择
success: function (res) {
sendImageMessage(res);
},
fail(e) {
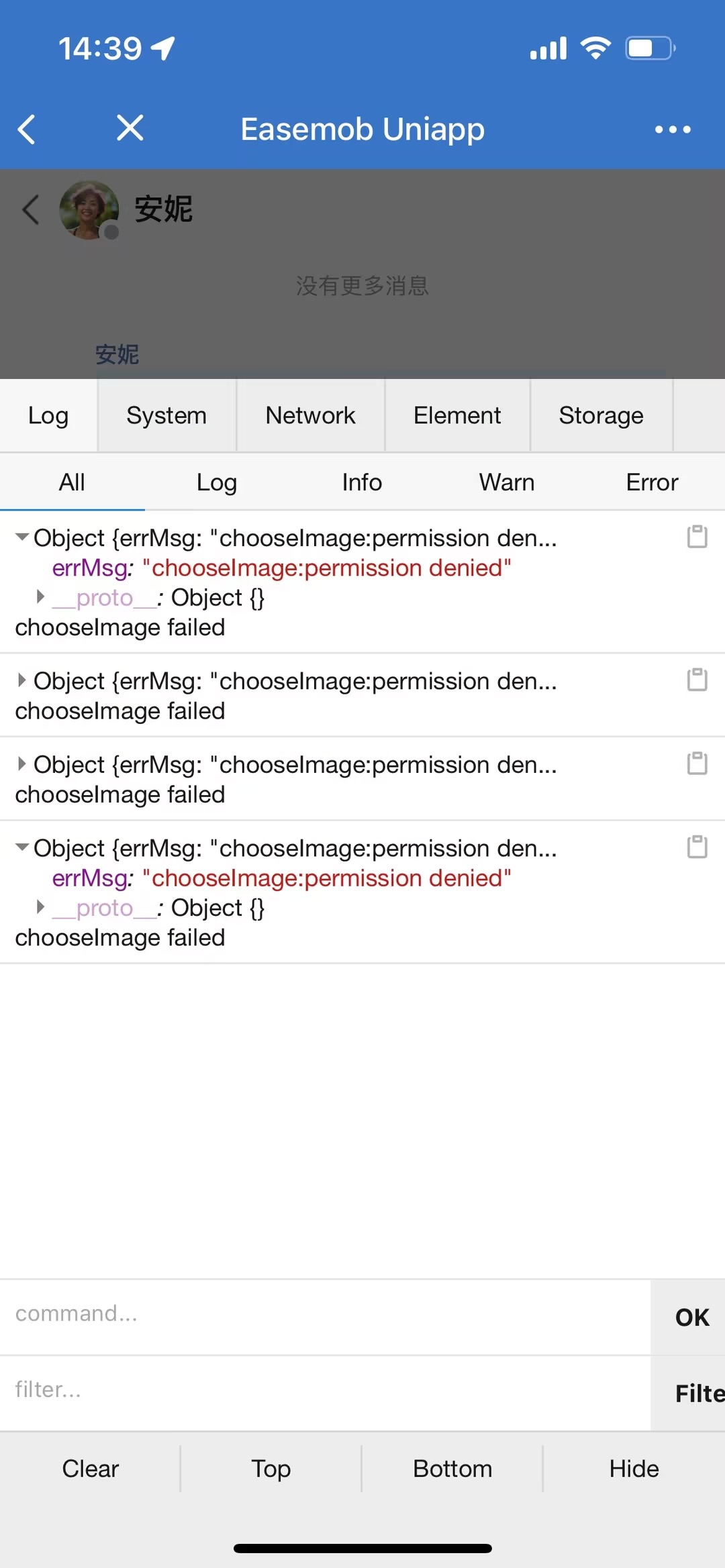
console.log(e, "chooseImage failed");
}
});
};
- 发布:2025-03-24 15:48
- 更新:2025-12-28 11:57
- 阅读:1080
产品分类: uniapp/H5
PC开发环境操作系统: Mac
PC开发环境操作系统版本号: mac os 11.4
HBuilderX类型: 正式
HBuilderX版本号: 4.56
浏览器平台: 微信内置浏览器
浏览器版本: null
项目创建方式: HBuilderX
App下载地址或H5⽹址: https://uniapp-h5.easemob.com/
示例代码:
操作步骤:
const chooseImage = () => {
uni.chooseImage({
count: 1,
sourceType: ["album"], // 从相册选择
success: function (res) {
sendImageMessage(res);
},
fail(e) {
console.log(e, "chooseImage failed");
}
});
};
const chooseImage = () => {
uni.chooseImage({
count: 1,
sourceType: ["album"], // 从相册选择
success: function (res) {
sendImageMessage(res);
},
fail(e) {
console.log(e, "chooseImage failed");
}
});
};
预期结果:
在企业微信浏览器中,可以无法正常选择图片,提示 permission denied
在企业微信浏览器中,可以无法正常选择图片,提示 permission denied
实际结果:
在企业微信浏览器中,可以正常选择图片
在企业微信浏览器中,可以正常选择图片
bug描述:
【报Bug】uni.chooseImage(OBJECT) 编译成h5后在ios企业微信浏览器中无法打开相册 报错 permission denied