1、webview
<web-view id="webviewId" ref="webviewRef" :src="'https://static-mp-ff40e3ac-9cb8-4dc9-add1-486c5e802f30.next.bspapp.com/ywx/webview.html'" @message="messageHanle"></web-view>2、android可以使用evalJS将数据发送到浏览器
// 发送数据到网页
const sendDataToWeb = (data) => {
// 获取所有页面路由
const pages = getCurrentPages();
// 找到最后一个索引
const index = pages.length - 1;
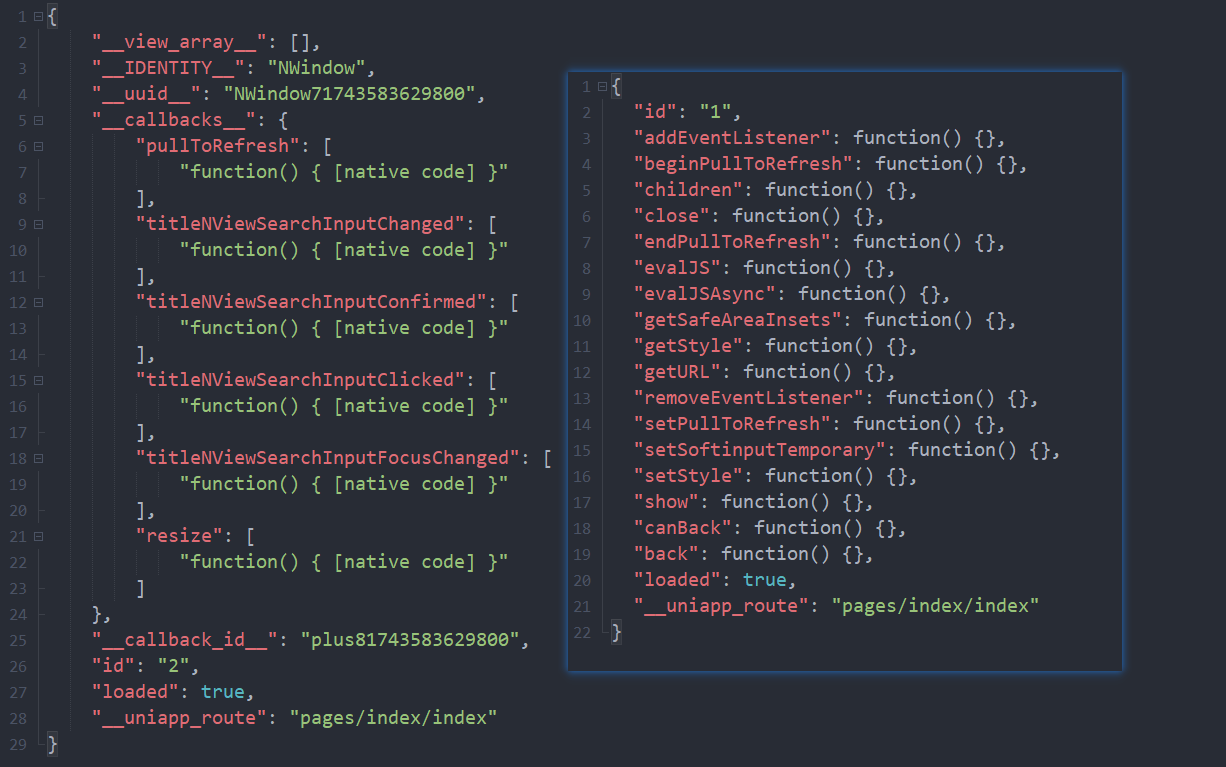
// 获取到当前页面的webView实例
const currentWebview = pages[index].$getAppWebview();
// 取到真正的webview
const webView = currentWebview.children()[0];
webView.evalJS(`RequireMapMobile('${JSON.stringify(data)}')`);
}3、app接收浏览器的数据可以使用
// 接收浏览器发送的消息
const messageHanle = (e) => {
console.log("浏览器发送的消息", e.detail.data[0]);
};上面是使用vue3的setup语法糖的
下面是使用vue2的
<script>
var wv;//计划创建的webview
export default {
onReady() {
var currentWebview = this.$scope.$getAppWebview()
currentWebview.setStyle({ javascriptEnabled: true });
setTimeout(() => {
wv = currentWebview.children()[0]
const mapConfig = {
"WeiPian_Date": "影像拍摄时点:2024年7月至2024年11月,数据来源:湖北省高分中心,地面分辨率:0.8m"
}
wv.evalJS(`RequireMapMobile(${JSON.stringify(mapConfig)})`);
}, 5000); //如果是页面初始化调用时,需要延时一下
},
methods: {
messageHanle(e){
console.log("来自浏览器的消息", e.detail);
}
}
};
</script>webView.evalJS()中的webView在鸿蒙和android下是不一样的