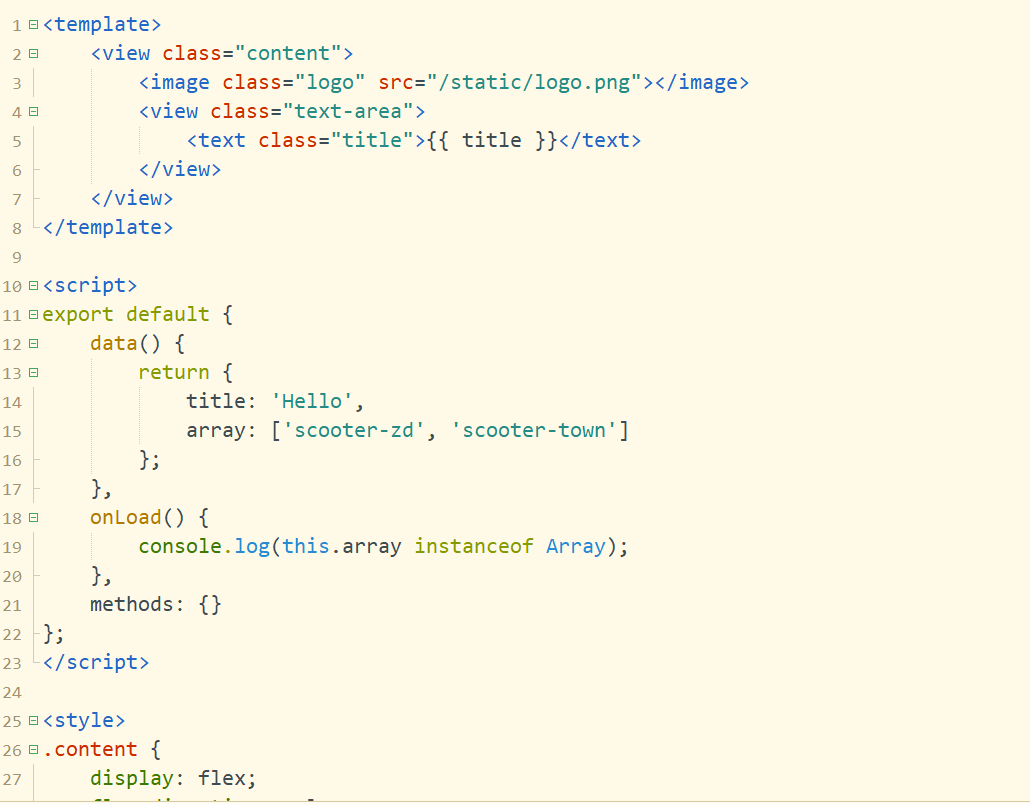
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{ title }}</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello',
array: ['scooter-zd', 'scooter-town']
};
},
onLoad() {
console.log(this.array instanceof Array);
},
methods: {}
};
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
- 发布:2025-04-11 10:39
- 更新:2025-04-11 11:56
- 阅读:227
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: 23H2(0S内郚版本22631.4169)
HBuilderX类型: 正式
HBuilderX版本号: 4.61
手机系统: Android
手机系统版本号: Android 11
手机厂商: 小米
手机机型: 红米k70pro
页面类型: vue
vue版本: vue2
打包方式: 云端
项目创建方式: HBuilderX
示例代码:
操作步骤:
运行到app端
运行到app端
预期结果:
打印true
打印true
实际结果:
打印false
打印false
bug描述:
vue2版本,在app端,instanceof判断响应式数组是否属于Array会返回false,h5端和vue3版本不会