<template>
<view class="yi-form">
<template v-if="orderId">
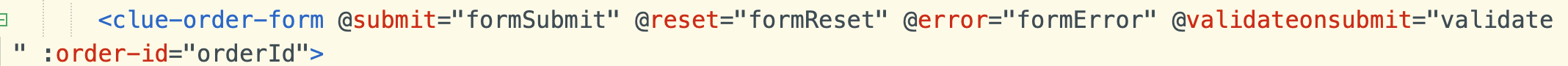
<clue-order-form @submit="formSubmit" @reset="formReset" @error="formError" @validateonsubmit="validate" :order-id="orderId">
</clue-order-form>
</template>
</view>
</template>
<script>
export default {
data() {
return { orderId: '111' }
},
methods: {
validate(e) {
console.log(e, '表单验证')
return true
},
formSubmit(e) {
console.log(this.orderId, 'orderId')
cosnole.log(e, "提交")
},
formReset(e) {
console.log(e, "重置")
},
formError(e) {
console.log(this.orderId, 'orderId')
console.log(e, "报错")
},
}
}
</script>- 发布:2025-05-07 14:57
- 更新:2025-06-12 19:59
- 阅读:149
产品分类: uniapp/小程序/抖音
PC开发环境操作系统: Mac
PC开发环境操作系统版本号: 15.4.1 (24E263)
HBuilderX类型: 正式
HBuilderX版本号: 4.64
第三方开发者工具版本号: 4.3.9
基础库版本号: 3.65.0.9
项目创建方式: HBuilderX
示例代码:
操作步骤:
见bugs描述
见bugs描述
预期结果:
编译后留资组件应该有 order-id 属性
编译后留资组件应该有 order-id 属性
实际结果:
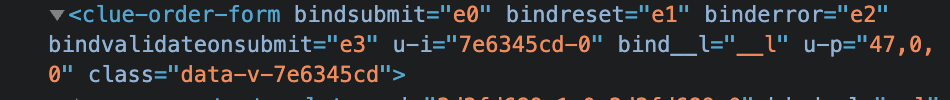
没有order-id属性
没有order-id属性
bug描述:
接入抖音留资组件,绑定order-id后编译后的order-id并未展示