<template>
<view class="pd-80">
<view v-for="item in list" :key="item.id" :class="item.status ? 'color-primary' : 'color-danger'">{{ item.status ? '已签到' : '未签到' }}</view>
<button @click="changeStatus">切换状态</button>
</view>
</template>
<script setup lang="ts">
const list = ref([
{
id: 1,
status: 0
},
{
id: 2,
status: 1
}
])
const changeStatus = () => {
list.value = [
{
id: 2,
status: 1
},
{
id: 1,
status: 1
}
]
}
</script>
<style scoped lang="scss">
.color-primary {
color: #32c896;
}
.color-danger {
color: #eb5757;
}
</style>- 发布:2023-10-11 10:33
- 更新:2023-10-11 11:40
- 阅读:1013
产品分类: uniapp/小程序/微信
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win11
第三方开发者工具版本号: 1.06.2307260
基础库版本号: 2.33.0
项目创建方式: CLI
CLI版本号: vite+vue3
示例代码:
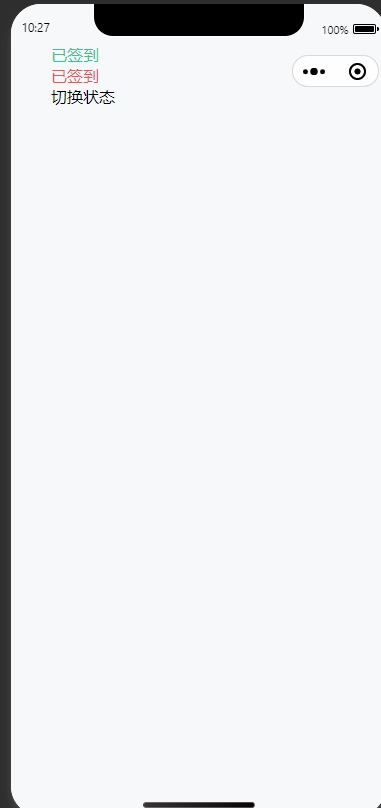
操作步骤:
点击 button 改变数组顺序
点击 button 改变数组顺序
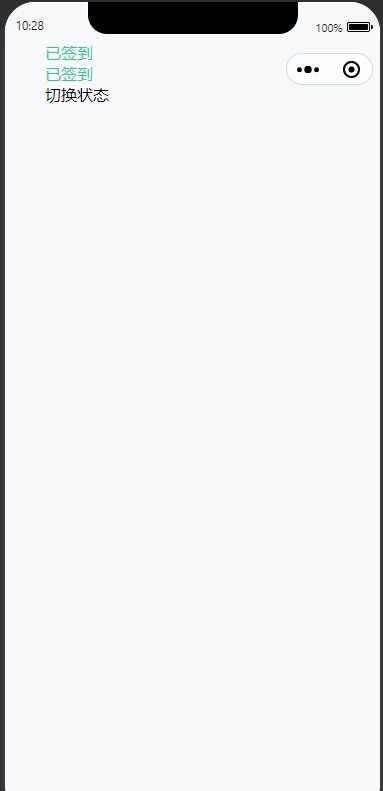
预期结果:


实际结果:


bug描述:
使用v-for循环,当数组顺序改变后,动态绑定的class的值不会根据条件判断重新渲染。
"dependencies": {
"@dcloudio/uni-app": "3.0.0-alpha-3061620221230002",
"@dcloudio/uni-app-plus": "3.0.0-alpha-3061620221230002",
"@dcloudio/uni-components": "3.0.0-alpha-3061620221230002",
"@dcloudio/uni-h5": "3.0.0-alpha-3061620221230002",
"@dcloudio/uni-mp-alipay": "3.0.0-alpha-3061620221230002",
"@dcloudio/uni-mp-baidu": "3.0.0-alpha-3061620221230002",
"@dcloudio/uni-mp-kuaishou": "3.0.0-alpha-3061620221230002",
"@dcloudio/uni-mp-lark": "3.0.0-alpha-3061620221230002",
"@dcloudio/uni-mp-qq": "3.0.0-alpha-3061620221230002",
"@dcloudio/uni-mp-toutiao": "3.0.0-alpha-3061620221230002",
"@dcloudio/uni-mp-weixin": "3.0.0-alpha-3061620221230002",
"@dcloudio/uni-quickapp-webview": "3.0.0-alpha-3061620221230002",
"@hyoga/uni-socket.io": "^1.0.0",
"@tencentcloud/call-uikit-wechat": "^1.4.2",
"js-md5": "^0.7.3",
"pinia": "^2.0.33",
"vue": "^3.2.45",
"vue-i18n": "^9.1.9"
},
"devDependencies": {
"@dcloudio/types": "^3.2.7",
"@dcloudio/uni-automator": "3.0.0-alpha-3061620221230002",
"@dcloudio/uni-cli-shared": "3.0.0-alpha-3061620221230002",
"@dcloudio/uni-stacktracey": "3.0.0-alpha-3061620221230002",
"@dcloudio/vite-plugin-uni": "3.0.0-alpha-3061620221230002",
"@types/node": "^18.14.6",
"@vue/tsconfig": "^0.1.3",
"cross-env": "^7.0.3",
"miniprogram-ci": "^1.9.5",
"sass": "^1.58.3",
"sass-loader": "^13.2.0",
"semver": "^7.5.1",
"prettier": "^2.8.4",
"typescript": "^4.9.4",
"unplugin-auto-import": "^0.15.1",
"vite": "4.0.4",
"vue-tsc": "^1.0.24"
}


爱豆豆 - 办法总比困难多
把 key=item.id 换成 :key="index"
<view v-for="(item,index) in list" :key="index" :class="item.status == 1 ? 'color-primary' : 'color-danger'">{{ item.status ? '已签到' : '未签到' }}</view> 



爱豆豆
或者直接 :key="item"
2023-10-11 11:41
5***@qq.com (作者)
这么改确实可以解决。但是在vue3上是不存在这个问题的,应该是uniapp的BUG
2023-10-11 11:49
爱豆豆
回复 5***@qq.com: 有可能 一般来说 绑定id是不会出现这种问题的
2023-10-11 11:50
爱豆豆
回复 爱豆豆: 先把问题解决了吧 哈哈哈
2023-10-11 11:50