<video @fullscreenchange="onFullscreenChange" src="https://aizuowen.oss.jkxuetang.com/courseware/2025/04/07/e1ec6b1c-744d-4e3a-a99f-03761dec7f54_tr.mp4?Expires=1746948084&OSSAccessKeyId=LTAI5tAwGSgt6nGPwHNm1ngf&Signature=3Zuzx7Tn8BlT64IOlqNFF0HMiIc%3D">
<cover-view style="flex:1;padding-top: 60px;">
<slider
v-if="isFullscreen"
activeColor="#1677ff"
:block-size="12"
class="slider-self"
:step="1"
:value="100"
:height="'8px'"
/>
</cover-view>
</video>
- 发布:2025-05-08 16:16
- 更新:2025-12-18 00:24
- 阅读:246
产品分类: uniapp/App
PC开发环境操作系统: Mac
PC开发环境操作系统版本号: Apple M2;MacOS 14.5 (23F79)
HBuilderX类型: 正式
HBuilderX版本号: 4.36
手机系统: Android
手机系统版本号: Android 13
手机厂商: OPPO
手机机型: OnePlus 8
页面类型: nvue
vue版本: vue2
打包方式: 云端
项目创建方式: HBuilderX
示例代码:
操作步骤:
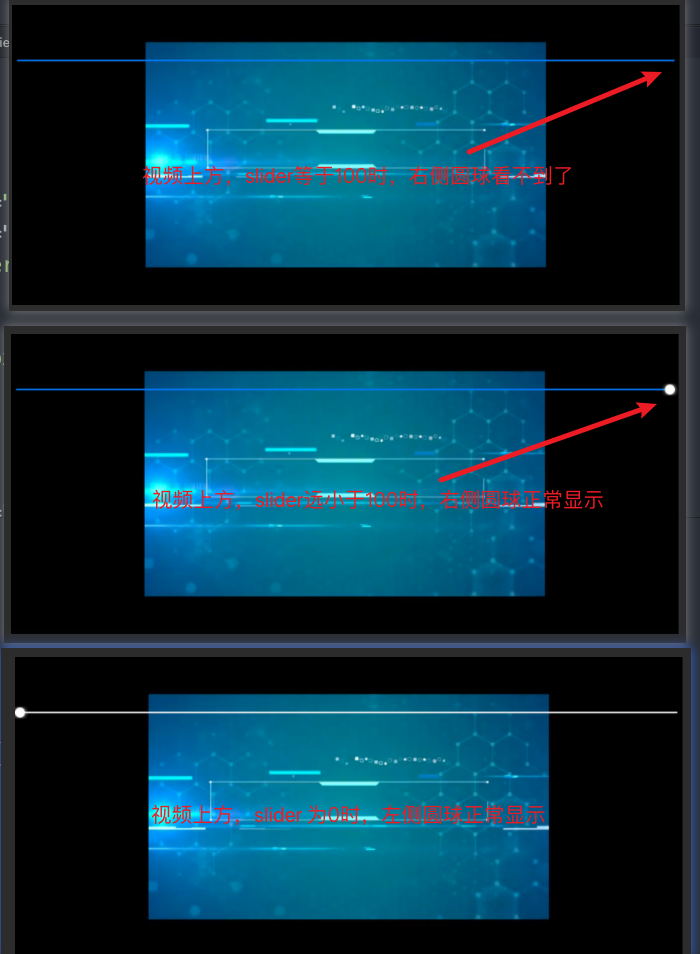
1、手机app上,在nvue页面,显示video横屏切全屏时,slider的value=100时,右侧小圆球看不到
1、手机app上,在nvue页面,显示video横屏切全屏时,slider的value=100时,右侧小圆球看不到
预期结果:
1、正常显示小圆球
1、正常显示小圆球
实际结果:
1、小圆球看不到了
1、小圆球看不到了
菜菜2 (作者) - 11
另外一个问题:使用dom.getComponentRect 这个方式获取到的宽度比实际宽度还大,屏幕宽度800,但是这个元素获取到的width:805.9310913085938,left:15.699955940246582,"right": 821.6310424804688,





菜菜2 (作者)
目前我能测试的机型:一加8和小米的都有这个问题,无其他手机可测试
2025-05-09 11:31