<!DOCTYPE html>
<html lang="en">
<head>
<link rel="shortcut icon" href="/static/logo.png">
<meta charset="UTF-8" />
<script>
var coverSupport = 'CSS' in window && typeof CSS.supports === 'function' && (CSS.supports('top: env(a)') ||
CSS.supports('top: constant(a)'))
document.write(
'<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0' +
(coverSupport ? ', viewport-fit=cover' : '') + '" />')
</script>
<title></title>
<!--preload-links-->
<!--app-context-->
</head>
<body>
<div id="app"><!--app-html--></div>
<script type="module" src="/main.js"></script>
</body>
</html>
- 发布:2025-05-19 19:05
- 更新:2025-05-19 19:45
- 阅读:203
产品分类: uniapp/H5
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: Windows 11
HBuilderX类型: 正式
HBuilderX版本号: 4.65
浏览器平台: Chrome
浏览器版本: 最新版edge和
项目创建方式: HBuilderX
示例代码:
操作步骤:
直接新建项目,选择uniapp,vue版本选择vue2。
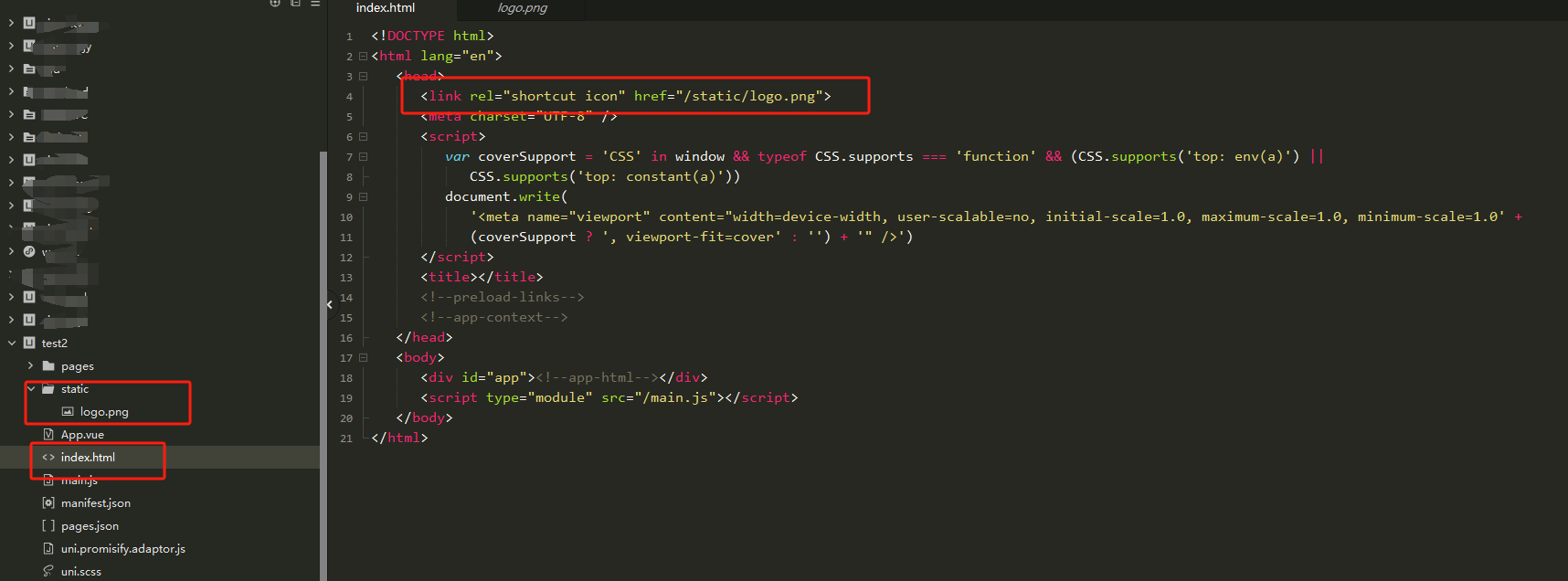
然后将<link rel="shortcut icon" href="/static/logo.png">放入index.html的<head>里面。
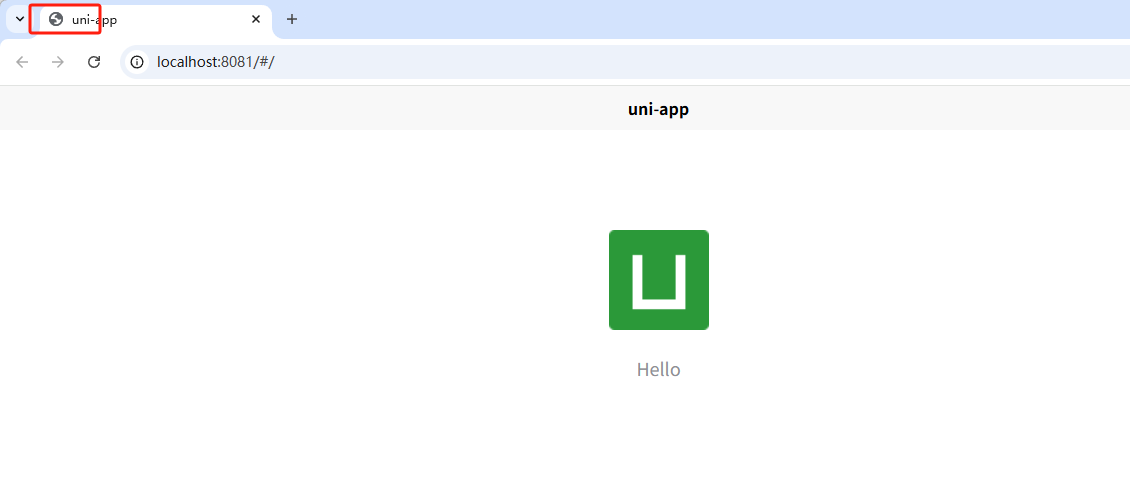
运行到浏览器,然后浏览器图标不显示,在浏览器是最新版edge和chrome测试。
直接新建项目,选择uniapp,vue版本选择vue2。
然后将<link rel="shortcut icon" href="/static/logo.png">放入index.html的<head>里面。
运行到浏览器,然后浏览器图标不显示,在浏览器是最新版edge和chrome测试。
预期结果:
浏览器标签栏应该正常显示我设置的图标
浏览器标签栏应该正常显示我设置的图标
实际结果:
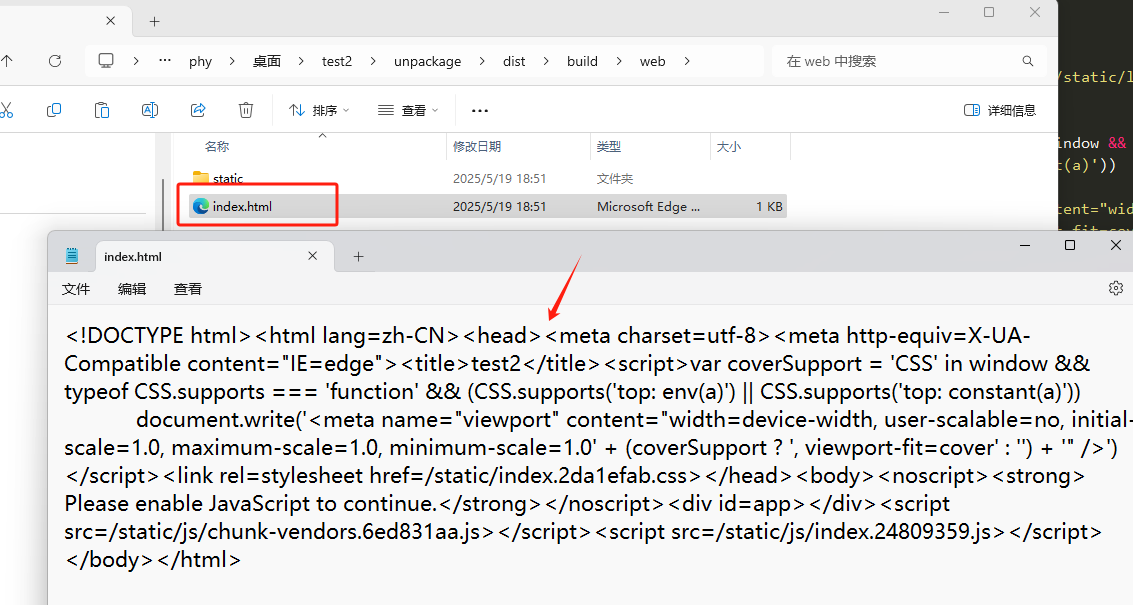
浏览器标签栏不显示图标,并且编译后添加的代码消失
浏览器标签栏不显示图标,并且编译后添加的代码消失
bug描述:
直接新建项目,选择uniapp,vue版本选择vue2。
然后将<link rel="shortcut icon" href="/static/logo.png">放入index.html的<head>里面。
运行到浏览器,然后浏览器图标不显示,浏览器是最新版edge和chrome。
并且发行后的index.html中添加的这行代码不见了