<template>
<view @click="handleClick">预览图片</view>
</template>
<script>
export default {
methods: {
handleClick() {
uni.previewImage({
urls: ['https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uni-app.png'],
})
}
}
}
</script>- 发布:2025-05-21 14:26
- 更新:2025-05-21 14:28
- 阅读:24
产品分类: uniapp/H5
PC开发环境操作系统: Mac
PC开发环境操作系统版本号: 11
HBuilderX类型: 正式
HBuilderX版本号: 4.66
浏览器平台: Chrome
浏览器版本: 111
项目创建方式: HBuilderX
示例代码:
操作步骤:
如上代码
如上代码
预期结果:
移除多余dom
移除多余dom
实际结果:
没有移除
没有移除
bug描述:
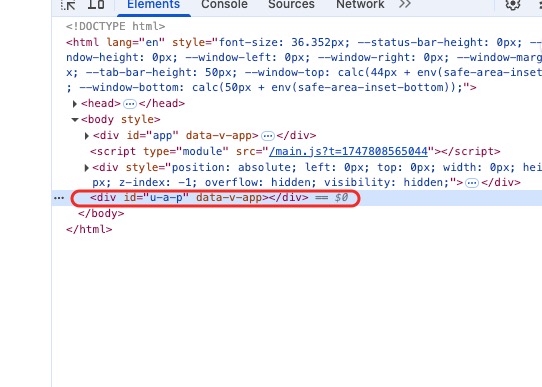
web vue3 调用了 previewImage api,关闭预览后用来挂载图片预览的div并没有移除。