1.本次代码:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.min.css" rel="stylesheet" />
</head>
<body>
<header class="mui-bar mui-bar-nav" style="background: red;">
<h1 class="mui-title">头部标题头部标题头部标题</h1>
</header>
<div class="mui-content">
<img src="images/logo.png" />
<div class="mui-input-group mui-card">
<div class="mui-input-row">
<label><span class="iconfont icon-shouji1" style="font-size: 25px"></span></label>
<input id="tel" type="tel" class="mui-input-clear" maxlength="11" placeholder="输入手机号码">
</div>
<div class="mui-input-row">
<label><span class="iconfont icon-yanzhengma01" style="font-size: 25px"></span></label>
<input id="verity_code" type="tel" placeholder="输入短信验证码" maxlength="6">
</div>
</div>
<div class="mui-content-padded">
<button type="button" class="mui-btn mui-btn-blue mui-btn-block" id="btn_login">登录</button>
</div>
</div>
<script src="js/mui.min.js"></script>
<script type="text/javascript">
mui.init()
</script>
</body>
</html>2.本次测试机:iphone4s (版本7.1.2) iphone5s(版本9.3.2) iphone6(版本9.3.2)
3.重现步骤:
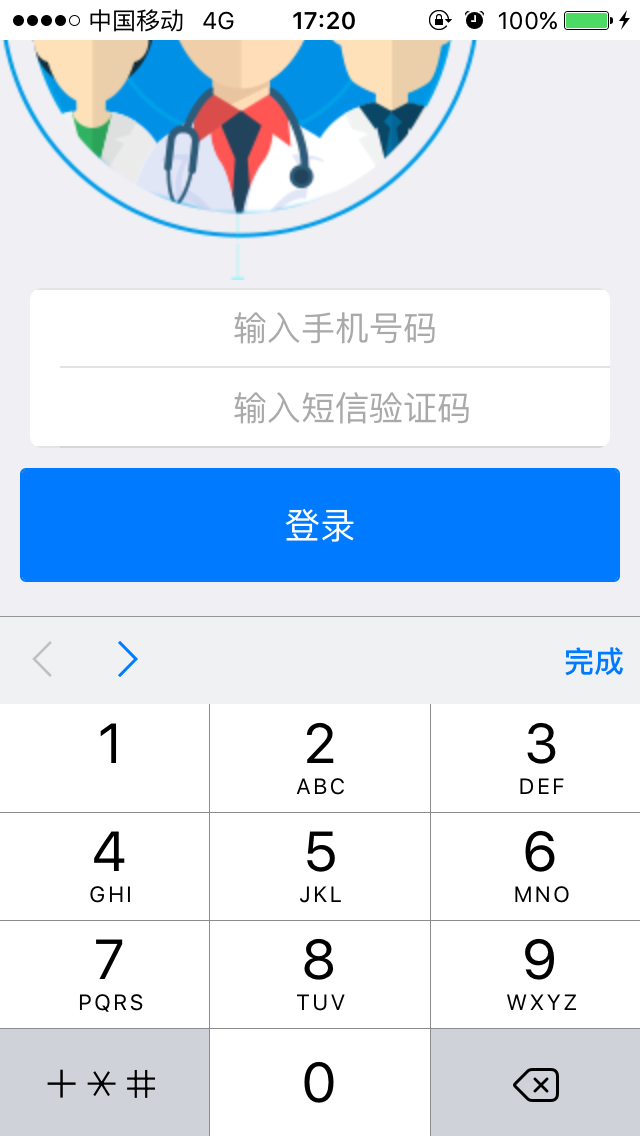
3.1 页面内容的高度超过,键盘弹出的高度,如附件图1

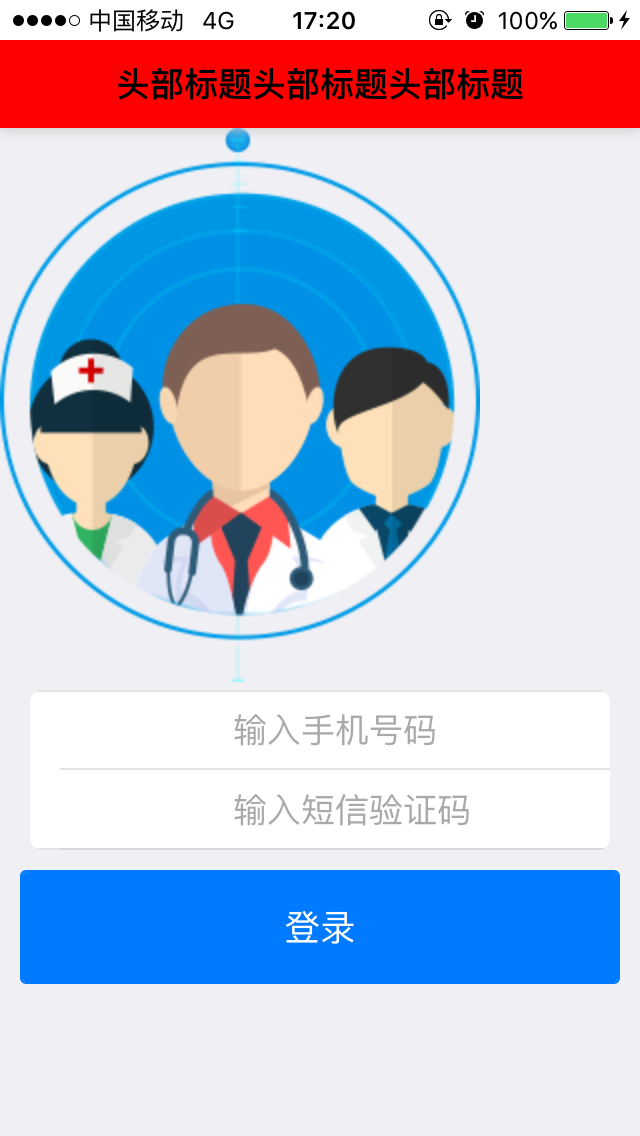
3.2 选中input ,弹出键盘,头部标题顶上去隐藏,点击“登录按钮”,键盘消失,头部显示,附件图2
4. 问题:
iphone4s 会出现 头部标题卡在中间,回不到顶部 ,附件图三
iphone5s iphone6: 头部会先显示到中间,再回到顶部
测试项目,如附件
麻烦解答一下,谢谢!
4s及6s动态操作如下(画质渣渣,见谅):
iphone4s:
iphone6s: