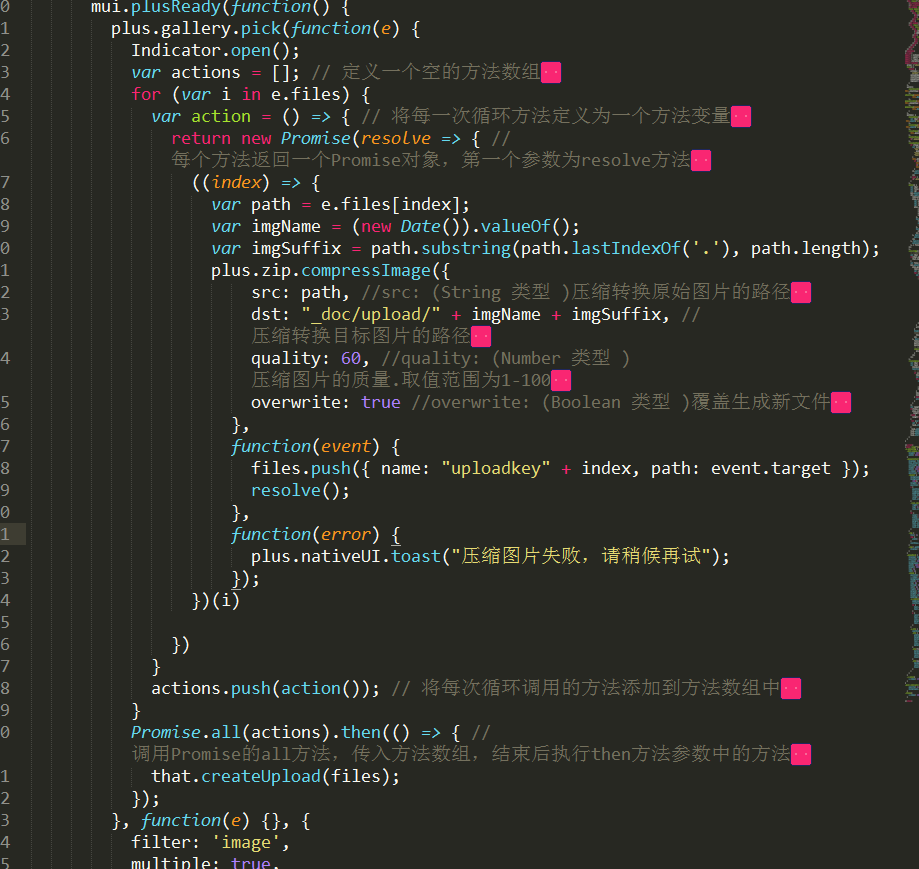
plus.zip.compressImage 多图片压缩,谁能给个同步压缩的demo啊
- 发布:2016-08-05 14:32
- 更新:2019-04-24 18:45
- 阅读:6072
plus.zip.compressImage 多图片压缩上传,谁能给个同步压缩的demo啊
还有一种,如果你不习惯写递归的话,也可以在这个for循环前定义一个successCount,在for循环之后写一个setInterval,在压缩成功回调中写一个successCount++,在setInterval中写个if(successCount == xxx.length){clearInterval(xxx);upload()}
l***@163.com (作者)
plus.zip.compressImage是异步压缩的,怎么改成同步的呢。下面的调用是不行的。因为当你调用
var compressed = compressImage(files);时compressed有可能是一个空数组,因为是异步压缩的,那当我要图片全部压缩完成之后才能上传,要怎么处理呢?哪位大神给个demo,或者说说思路也好,既然上了dcloud的贼船,那就让我们一条道走到黑吧!
//压缩图片
function compressImage(files){
var compressed=[];
if(files){
for(var i=0;i<files.length;i++){
var src = files[i];
var dst = '_doc/' + Fun.getRandom() + '.jpg';
plus.zip.compressImage({
src: src,
dst: dst,
overwrite: true,
// width: '270px', //这里指定了宽度,同样可以修改
format: 'jpg',
quality: 100 //图片质量不再修改,以免失真
},function(event) {
compressed.push(event.target);
if(files.length == (i+1)){
_files=compressed;
shareGalleryPicture(_files);
}
},function(error) {
alert("Compress error!");
});
}
}
}
说一下我的思路
1.定义一个全局变量 var successCount = 0;
- 得到需要上传图片的张数,假设为3
- for 循环执行压缩图片 这里循环3次,每执行一次 successCount++
- 定义一个setInterval 函数
var tiems = setInterval(startUpload,500);5.定义startUpload函数,当successCount 累加到3时,停止setInterval 并开始执行上传
function startUpload(){ if (successCount == 3){ clearInterval(tiems); successCount = 0; task.start(); }; }这只是一个思路~不要照抄代码





s***@sina.com
兄弟,你这个方法不错
2017-03-03 16:24