其他代码就不贴了。贴核心代码:
导航部分:
<div id="sliderSegmentedControl" class="mui-scroll-wrapper mui-slider-indicator mui-segmented-control mui-segmented-control-inverted">
<div class="mui-scroll" id="nav_channle">
<a class="mui-control-item mui-active" href="#item1mobile">
头条
</a>
<a class="mui-control-item" href="#item2mobile">
推荐
</a>
<a class="mui-control-item" href="#item3mobile">
贵州
</a>
<a class="mui-control-item" href="#item4mobile">
视频
</a>
<a class="mui-control-item" href="#item4mobile">
科技
</a>
<a class="mui-control-item" href="#item4mobile">
体育
</a>
<a class="mui-control-item" href="#item4mobile">
原创
</a>
<a class="mui-control-item" href="#item4mobile">
旅游
</a>
<a class="mui-control-item" href="#item4mobile">
图片
</a>
<a class="mui-control-item" href="#item4mobile">
房产
</a>
<a class="mui-control-item" href="#item4mobile">
金融
</a>
<a class="mui-control-item" href="#item4mobile">
教育
</a>
<a class="mui-control-item" href="#item4mobile">
互联网
</a>
<a class="mui-control-item" href="#item4mobile">
美酒
</a>
<a class="mui-control-item" href="#item4mobile">
汽车
</a>
<a class="mui-control-item" href="#item4mobile">
财经
</a>
</div>
<a id="btn-channels" class="mui-icon mui-icon-arrowdown"></a>
</div>
页面的JS代码:
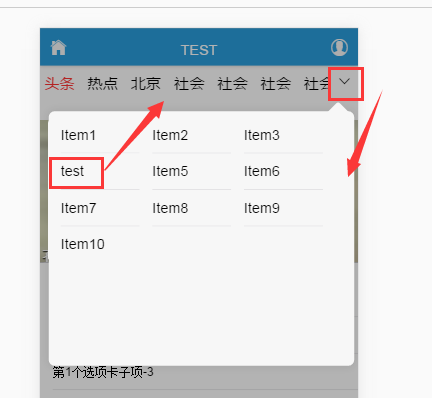
//监听下箭头按钮,当发生点击事件则变更导航的class类为自定义样式类,主要是将列表完整显示。
document.getElementById("btn-channels").addEventListener('tap',function(){
document.getElementById("nav_channle").classList.remove("mui-scroll");
document.getElementById("nav_channle").classList.add("mui-open");
});
//监听点击连接并切换
mui('.mui-open').on('tap','a' ,function(){location.href = this.getAttribute('href')});
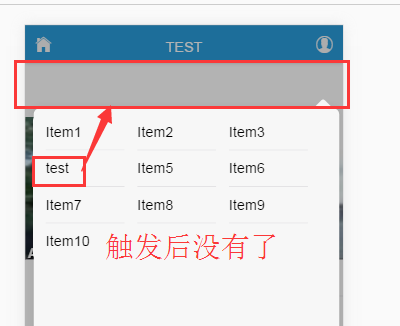
//监听变更导航后的class类,即本例中的 .mui-open 是否发生点击事件,是则将样式类切换回.mui-scroll
document.getElementById("nav_channle").addEventListener('tap',function(){
document.getElementById("nav_channle").classList.remove("mui-open");
document.getElementById("nav_channle").classList.add("mui-scroll");
});
还是要多搜索。不过有大侠能及时答复心里也是会很感激的。又做后端又搞前端真心累。。。