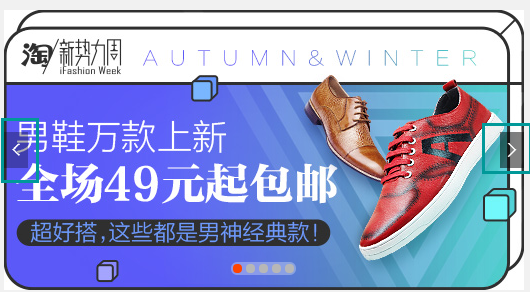
如何通过按钮来控制图片轮播向左向右移,
X灬X
- 发布:2016-08-23 14:04
- 更新:2016-08-23 14:07
- 阅读:2267





X灬X (作者)
谢谢
2016-08-23 14:29