mui里面的侧滑导航 里面的a链接点击后无法跳转:
左边隐藏部分的a标签 在手机端点击后无法跳转 (在电脑端可以跳转)。 - 发布:2016-09-13 11:41
- 更新:2018-08-15 09:56
- 阅读:4805
赵梦欢 - 专注前端,乐于分享!
div 模式的侧滑是使用锚点实现,因此禁止了href的默认跳转。
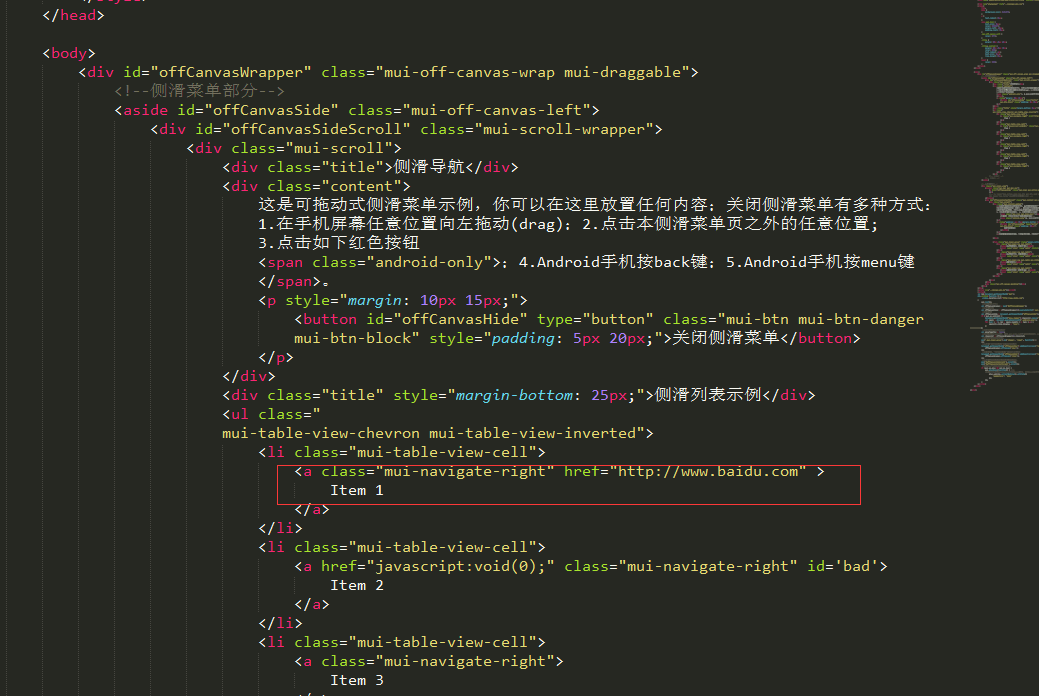
<!-- 菜单具体展示内容 -->
<ul class="mui-table-view" id="menu">
<li class="mui-table-view-cell">
<a class="mui-navigate-right" href="http://www.baidu.com">
Item 1
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right" href="http://www.baidu.com">
Item 2
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right" href="http://www.baidu.com">
Item 3
</a>
</li>
</ul>使用addEventListener()或者mui.on](http://dev.dcloud.net.cn/mui/event/)[事件绑定进行事件绑定:
mui('#menu').on('tap','li a',function(){
// 获取地址
var href = this.getAttribute('href');
// 方法一:
// location.href = href;
// 方法二:
mui.openWindow({
id: 'new',
url: href
})
}) mui.openWindow在5+ 环境下回打开webview进行转场切换,在web环境使用location.href进行页面跳转。
好冷 - 诚接外包,QQ:23380891
浏览器里运行的时候,mui判断到没有plus环境,所以href跳转能用
在手机端点击没法跳转的原因说的很明白了,手机运行的时候有plus环境,href禁用了
你又不写js,又不监听tap,又要跳转,还想怎样?






LionYoung
试用了一下,可以,没问题
2018-11-10 15:15