如题,我的代码结构如下
<body>
<header class="mui-bar mui-bar-nav">
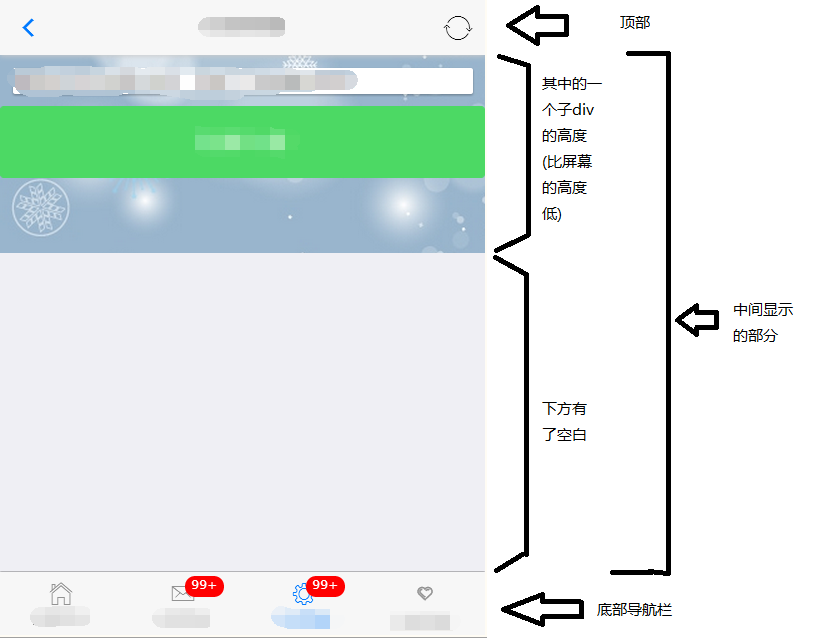
<!--这里是顶部-->
</header>
<nav class="mui-bar mui-bar-tab">
<!--这里是底部的选项卡-->
</nav>
<!--下面是中间显示的部分-->
<div class="mui-content" id="bg" style="background-image: url(pic/bg.jpg);background-attachment:fixed;">
<div id="tabbar1" class="mui-control-content mui-active">
<!--这是第一个选项卡显示的部分-->
</div>
<div id="tabbar2" class="mui-control-content">
<!--这是第二个选项卡显示的部分-->
</div>
<div id="tabbar3" class="mui-control-content">
<!--这是第三个选项卡显示的部分-->
</div>
<div id="tabba4" class="mui-control-content">
<!--这是第四个选项卡显示的部分-->
</div>
</div>
</body>如果我在中间显示的部分的总div设置背景图片的话,那么其子div的高如果比浏览器的高度小的话下面就会有空白,而我还试过在body里设置背景图片,结果是没有显示出来的,所以有什么办法在中间显示的部设置一个背景图片还不会因为高度问题而留有空白吗?另外还想问一个问题,在微信浏览器中background-attachment:fixed;属性不好使啊,有什么办法解决吗,就是让背景图片不动