mui.plusReady(function() {
setTimeout(function() {
mui('#scroll').pullRefresh().pullupLoading();
}, 1000);
});
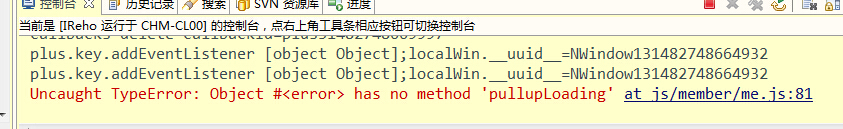
如上所示,#scroll在页面上是存在的,androidi手机APP真机调试启动的时候,经常会出现图片上的错误(双webview的下拉刷新)。
另外,mui('#scroll').pullRefresh().pullupLoading();这句代码为什么要在plusReady后还要延迟1000毫秒加载?这样造成的后果是,初始化上拉加载的动作要延迟很久,用户体验很差。



