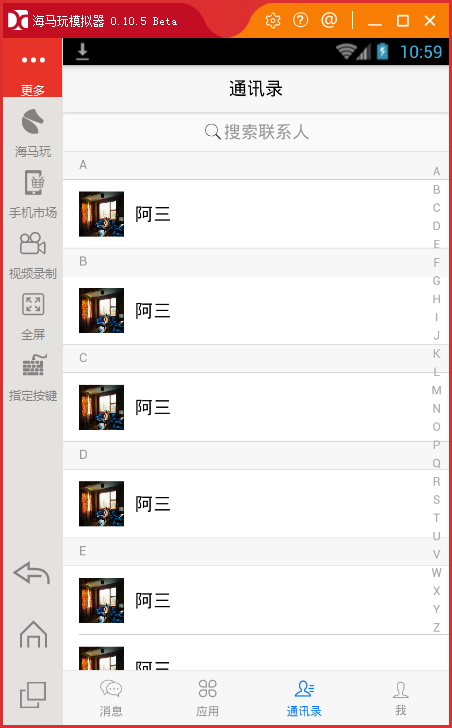
我在选项卡切换界面里面添加了个通讯录界面,通讯录界面里面需要使用mui.ready方法进行获取屏幕高度 ,在虚拟机上运行可以 ,但是打包下来在手机里面运行界面不显示出来。 后来使用手机连接电脑进行调试 一运行也不显示,但是讲通讯录界面同步下 手机上就显示了 。 我该怎么写?
- 发布:2017-03-02 17:26
- 更新:2017-10-18 15:34
- 阅读:4434
最佳回复
出现这样的原因,应该是你在userlist页面频繁使用document.body.offsetHeight之类的方式获得页面高度,但是在一开始进入的是首页,其他几个页面也是加载出来的,但是不可见,高度为0;所以你点击通讯录,没反应,其实内容是在的,这是被你用overflow: hidden;隐藏起来了,你在通讯录刷新页面,由于其是可见的,高度不是0了,所以,出现:通讯录界面同步下 手机上就显示 这样的情况。
建议:不用js调整页面高度什么的,不需要隐藏超出部分,mui-group-list-bar部分使用position: fixed,line-height使用系统默认的值或者适当增加一点点,我试了一下,应该不会影响体验效果。
我把你caleLayout的方法注销了,userlist里的获取高度的js也注销了,加了
<style>
html,
body {
height: 100%;
overflow: auto;
}
.mui-group-list{
height: auto;
}
.mui-group-list-bar{
position: fixed;
}
</style>
附件为我改的你的代码,你试试
在你的子页面修改body 显示
mui.ready(function() {
var header = document.querySelector('header.mui-bar');
var list = document.getElementById('list');
/**/
var body= document.getElementById('communication');
console.log(body)
body.style.display="block";
//calc hieght
//list.style.height = (document.body.offsetHeight - header.offsetHeight) + 'px';
list.style.height = document.body.offsetHeight + 'px';
console.log(document.body.offsetHeight)
//create
window.indexedList = new mui.IndexedList(list);
});








MS橘子小姐
indexedlist.js 这里有还设置了mui-indexed-list-bar和mui-indexed-list-inner 的高度的嘛,也是根据list 的高度计算的。,,难道也不用js设置? 不设置inner 内容高度。就不能滚动呀。。
2017-03-27 16:56