背景:列表页(列表采用了上拉刷新 下拉加载更多的模块)列表页的二级分类采用了横向滑动,判断有二级分类就动态加入二级分类的HTML
二级分类是横向滚动
分类代码如下****
<div class="mui-scroll-wrapper">
<div class="mui-slider">
<!--这里放置真实显示的DOM内容-->
<div class="mui-scroll-wrapper mui-slider-indicator mui-segmented-control mui-segmented-control-inverted" id="tuan-nav12">
<div class="mui-scroll" id="tuan-nav2">
<a class="mui-control-item mui-active">
推荐
</a>
<a class="mui-control-item">
热点
</a>
<a class="mui-control-item">
北京
</a>
<a class="mui-control-item">
社会
</a>
<a class="mui-control-item">
娱乐
</a>
<a class="mui-control-item">
科技2
</a>
<a class="mui-control-item">
科技3
</a>
<a class="mui-control-item">
科技4
</a>
</div>
</div>
</div>
</div>
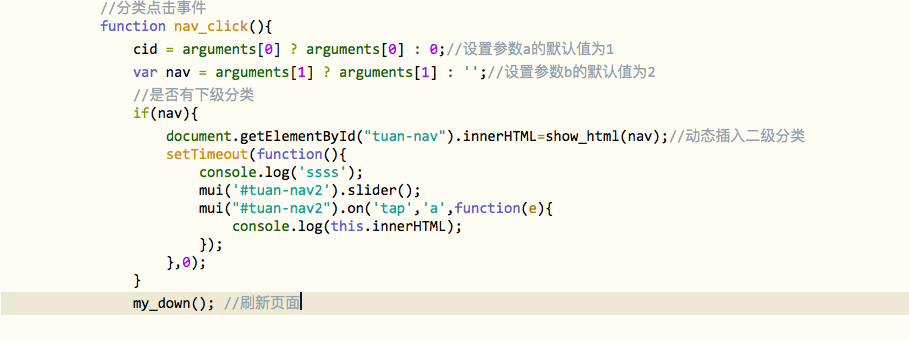
页面动态写入分类如下:
//是否有下级分类
if(nav){
document.getElementById("tuan-nav").innerHTML=show_html(nav);//动态插入二级分类
setTimeout(function(){
console.log('ssss');
mui('#tuan-nav2').slider();
mui("#tuan-nav2").on('tap','a',function(e){
console.log(this.innerHTML);
});
},0);
}
问题:估计是通过innerHTML动态插入的二级分类,所以导致二级分类无法正常滑动。
网上找了个遍,都没解决,所以发帖求助,望大神给指点指点呀。
上图片:代码好看点