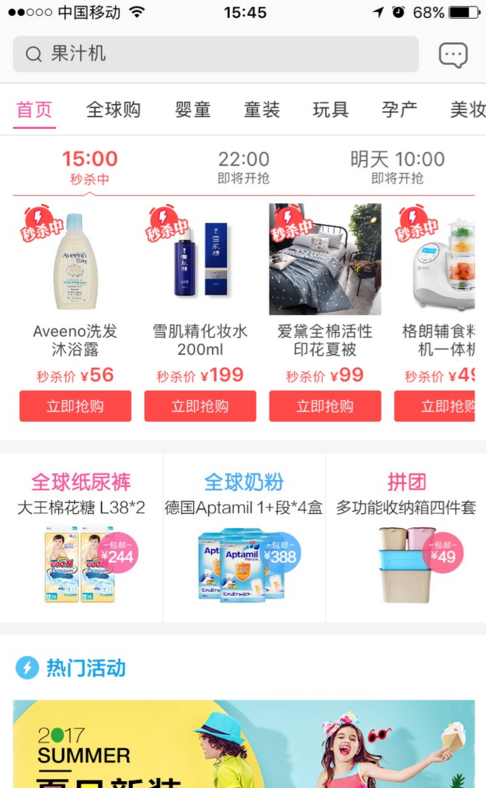
类似这样的布局,图很多,
iPhone6 plus 经常因为内存溢出,闪退!!烦死
请问有没有像android一样的图片回收机制,如何设置,降低内存
android图片列表item还能复用;

像这样的活动专场导航,图片列表,如何优化?
闪退闪得想用原生写了,,,,,泪奔~~
badfl - mui详细文档:http://ask.dcloud.net.cn/article/1039
1.可以使用图片懒加载
2.数据分页一次少加载点图片
3.优化图片使用小图片
4.延迟加载图片
5.等其他大神解答
wenju (作者) - 致: 甘草医生,弘扬国医,拾光如初 https://www.gancao.com
不是懒加载,延时加载的问题,导航的界面很多,商品和活动图片很多,比如全球购,奶粉纸尿裤,商品很多的
用户即使慢慢浏览,到处点点,图片总该是要展示的,慢慢刷好一两百张总该有,
这么多图片没有回收机制内存肯定溢出 闪退了
我想问问这样商城类的app如何像原生一样有回收机制,减低内存,防止内存溢出
badfl - mui详细文档:http://ask.dcloud.net.cn/article/1039
我猜你的原因是因为图片没有优化直接就引用了,比如图片正常只需要200200的72分辨率的,你引用的40004000大小的图片,图片的体积是4-10M,正常几十KB就够了,明显就会有问题,引用几十张张估计就崩溃了。
wenju (作者) - 致: 甘草医生,弘扬国医,拾光如初 https://www.gancao.com
商品图是300px*300px 50k左右; 轮播图800px 100k到200k左右;
只是图片很多;
后台有显示传图的尺寸,不会超过800px或者300k一张的
服务器做处理,上传图片的时候 把图片做成 100 200 500 4种尺寸
图片命名使用数字+尺寸+后缀
如数据库使用如数字+AAA这样 AAA可以是任意占位符, 得到img地址后,把replace('aaa','100X100')等
列表使用100X100
购物车使用200X200
商品详细页使用500X500