在主要里面加载进来两个webview :
subpages: [
{
id: 'navbar',
url: 'navbar.html',
styles: {
top: '45px',
bottom: 0,
height:'40px',
bounce: 'vertical',
scrollIndicator:'none'
}
},
{
id: 'list',
url: 'list.html',
styles: {
top: '85px',
bottom: 0,
bounce: 'vertical'
}
}
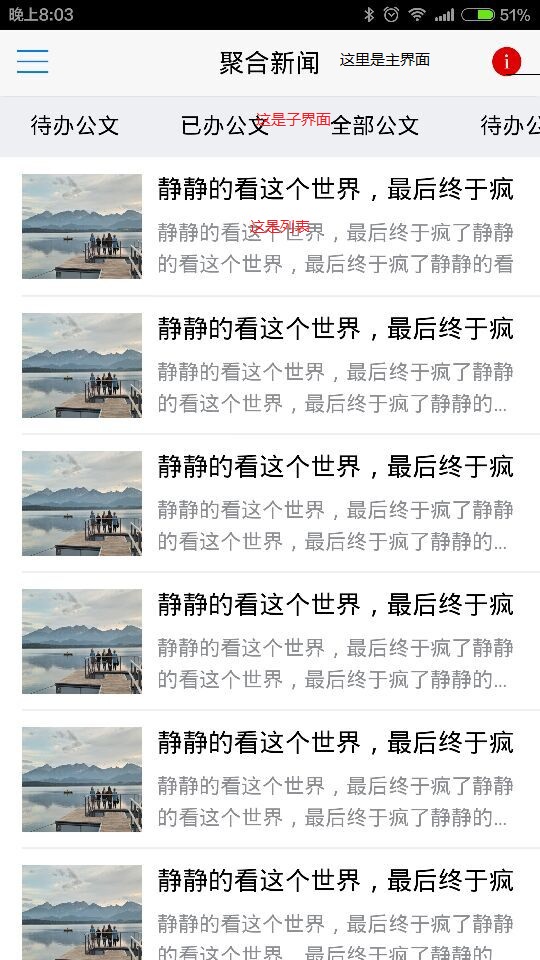
]效果图:

下拉的时候,图标和字体被导航栏盖住了 ,看不见,把第一个navbar.html出去,可以看见,
效果如下:
怎么可以把字体和图标移动到第一个webview下面,




