详细问题描述
[内容]
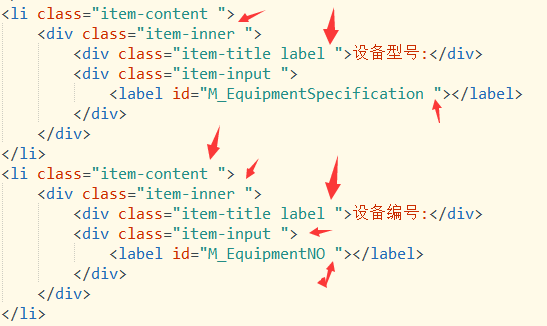
因html页面某一个元素标签无意中删除了一个双引号,这时格式化代码,会出现后续元素的类名和id后面自动增加一个空格。后来补上的误删的双引号,再次格式化代码,多余的空格依然存在,导致JS无法正确识别类名和id
重现步骤
[步骤]
Hbuild打开html文件,删除一个元素的双引号,右键“整理代码格式”
[结果]
标签的class 和 id 后面会出现多余的空格,导致无法读取到正确的class和ID
[期望]
不应该出现多余空格
运行环境
[系统版本]
[浏览器版本]
[IDE版本]
8.1.3.201705121932
[mui版本]
附件
[代码片段]
<li class="item-content ">
<div class="item-inner ">
<div class="item-title label ">设备编号:</div>
<div class="item-input ">
<label id="M_EquipmentNO "></label>
</div>
</div>
</li>
[安装包]
联系方式
[QQ]
909018562
[电话]
13902257817