<link href="css/mui.min.css" rel="stylesheet" />
<style type="text/css">
html,body {
background-color: #efeff4;
}
header.mui-bar {
display: none;
}
.mui-bar-nav~.mui-content {
padding: 0;
}
</style>
</head>
<body>
<div id="slider" class="mui-slider">
<div class="mui-slider-group mui-slider-loop">
<!-- 额外增加的一个节点(循环轮播:第一个节点是最后一张轮播) -->
<div class="mui-slider-item">
<a href="#">
<img src="images/yuantiao.jpg">
</a>
</div>
<!-- 第一张 -->
<div class="mui-slider-item">
<a href="#">
<img src="images/shuijiao.jpg">
</a>
</div>
<!-- 第二张 -->
<div class="mui-slider-item">
<a href="#">
<img src="images/muwu.jpg">
</a>
</div>
<!-- 第三张 -->
<div class="mui-slider-item">
<a href="#">
<img src="images/cbd.jpg">
</a>
</div>
<!-- 第四张 -->
<div class="mui-slider-item">
<a href="#">
<img src="images/yuantiao.jpg">
</a>
</div>
<!-- 额外增加的一个节点(循环轮播:最后一个节点是第一张轮播) -->
<div class="mui-slider-item">
<a href="#">
<img src="images/shuijiao.jpg">
</a>
</div>
</div>
<div class="mui-slider-indicator">
<div class="mui-indicator mui-active"></div>
<div class="mui-indicator"></div>
<div class="mui-indicator"></div>
<div class="mui-indicator"></div>
</div>
</div>
<!--下拉刷新容器-->
<div id="pullrefresh" class="mui-content mui-scroll-wrapper">
- 发布:2015-04-11 18:16
- 更新:2015-04-11 21:03
- 阅读:2502
依照示例写的slider为什么显示不了图片
老赵 (作者) - 从哪里来到哪里去
如图,slider改成这个也正常
<div class="mui-content">
<div class="mui-slider">
<div class="mui-slider-group">
<div class="mui-slider-item">
<a href="#">
<img src="images/cbd.jpg" />
</a>
</div>
<div class="mui-slider-item">
<a href="#">
<img src="images/muwu.jpg" />
</a>
</div>
<div class="mui-slider-item">
<a href="#">
<img src="images/shuijiao.jpg" />
</a>
</div>
<div class="mui-slider-item">
<a href="#">
<img src="images/yuantiao.jpg" />
</a>
</div>
</div>
</div>
<!--下拉刷新容器-->
<div id="pullrefresh" class="mui-content mui-scroll-wrapper">
<div class="mui-scroll">
<!--数据列表-->
<ul class="mui-table-view mui-table-view-chevron">
</ul>
</div>
</div>
</div>





老赵 (作者)
图片真的存在
图片划动的时候有时会闪现一下又没了,闪现的是“额外增加节点”那张;其他的都是没显示
加了div class='mui-content'也一样
2015-04-11 18:52
DCloud_UNI_FXY
把下边的pullrefresh去掉
2015-04-11 19:13
老赵 (作者)
但是我要用到一个下拉列表
2015-04-11 19:50
DCloud_UNI_FXY
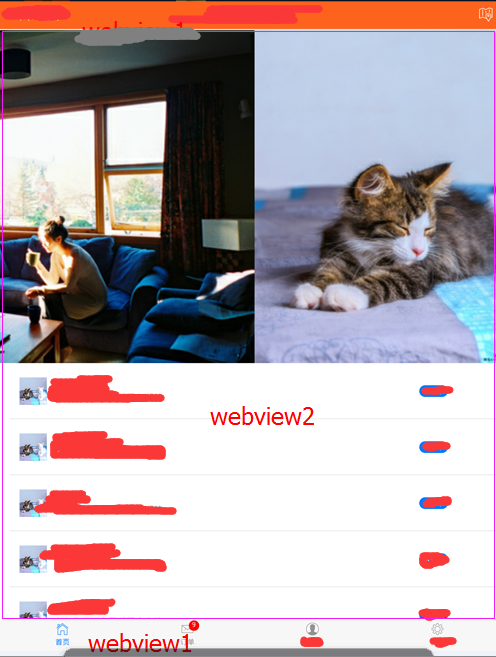
双webview,轮播在父webview,下拉刷新在子webview
2015-04-11 20:24
老赵 (作者)
已经用了两webview了,但不是像你说的那种slider一个pullrefresh一个;
我用是一个主webview,显示header和footer,中间一个webview显示内容页,
根据主webview下边footer里tab的变化显示不同的同容
2015-04-11 21:02