
- 发布:2017-08-02 15:27
- 更新:2017-08-03 16:23
- 阅读:2877
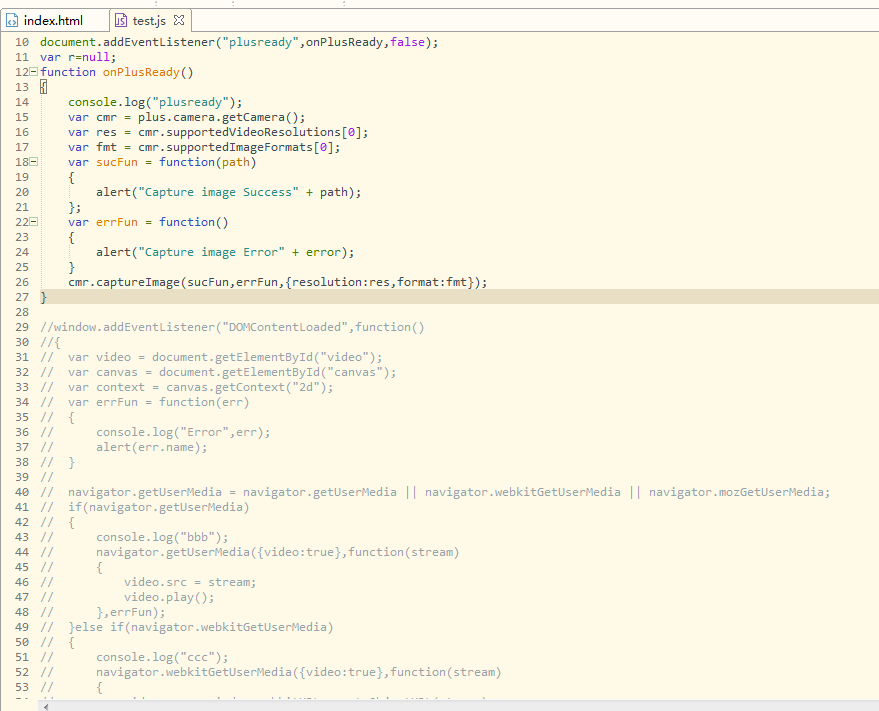
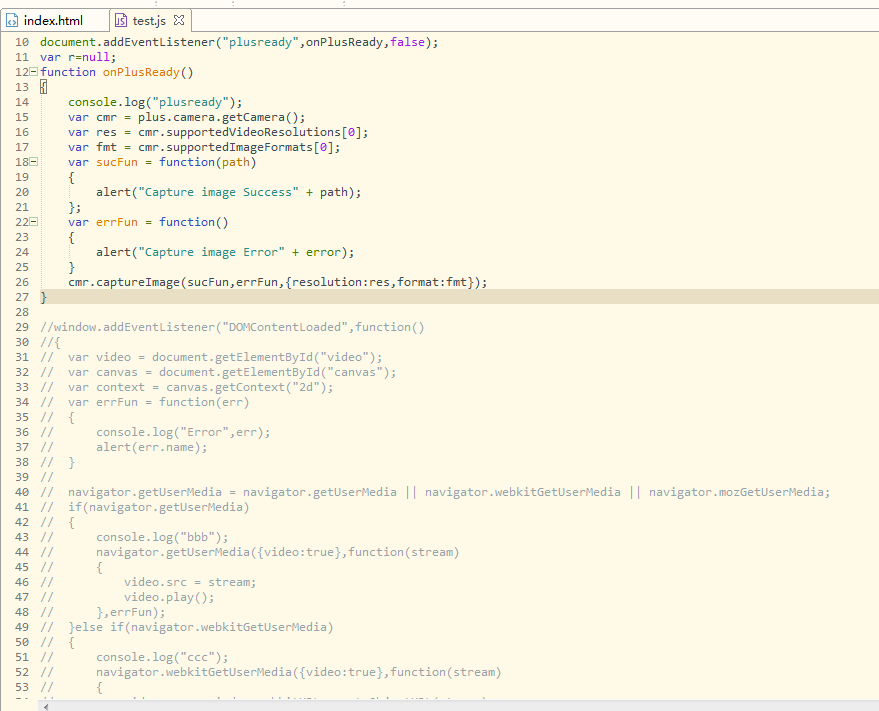
JS原生怎么调用系统摄像头

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>js调用手机摄像头拍照</title>
<style type="text/css">
</style>
<script>
window.addEventListener("DOMContentLoaded", function() {
var canvas = document.getElementById("canvas"),
context = canvas.getContext("2d"),
video = document.getElementById("video"),
videoObj = { "video": true },
errBack = function(error) {
console.log("Video capture error: ", error.code);
};
if(navigator.getUserMedia) { // Standard
navigator.getUserMedia(videoObj, function(stream) {
video.src = stream;
video.play();
}, errBack);
} else if(navigator.webkitGetUserMedia) { // WebKit-prefixed
navigator.webkitGetUserMedia(videoObj, function(stream){
video.src = window.webkitURL.createObjectURL(stream);
video.play();
}, errBack);
}
else if(navigator.mozGetUserMedia) { // Firefox-prefixed
navigator.mozGetUserMedia(videoObj, function(stream){
video.src = window.URL.createObjectURL(stream);
video.play();
}, errBack);
}
// 拍照
document.getElementById("snap").addEventListener("click", function() {
context.drawImage(video, 0, 0, 640, 480);
});
}, false);
</script>
</head>
<body>
<video id="video" width="640" height="480" autoplay></video>
<button id="snap" style="font-size: 40px;" >拍照</button>
<canvas id="canvas" width="640" height="640"></canvas>
</body>
</html>
互帮互助,希望能帮到你!




