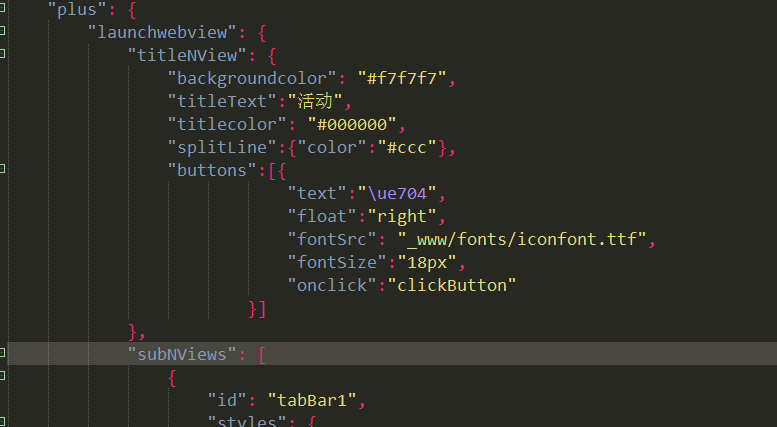
怎么获取到这个button,
- 发布:2017-08-25 12:35
- 更新:2017-09-29 12:47
- 阅读:4583
"buttons": [{
"float":"right",
"text":"\ue602",
"fontSize":"22px",
"fontSrc":"_www/fonts/iconfont.ttf",
"onclick":"javascript: plus.webview.getWebviewById('webviewId').evalJS('clickMethod()')"
}]添加监听方法可以这样写,plus.webview.getWebviewById('webviewId')代表当前webview,然后执行里面的js
不好意思,之前我给你说的这个配置是在wap2app应用里面的实现方法,我注意到您使用的位置是manifest.json,也就是5+应用中,所以这个配置方法目前不支持;
你的需求是在首页的titleNView,添加按钮并实现点击,可以参照hello mui 示例的index.html中,通过plus.webview.currentWebview().getTitleNView() 获取titleNView对象,然后通过给nview控件绘制图标,并添加监听事件实现,具体代码可以参考hello mui 示例的index.html
获取方法:直接在hbuilder 新建移动app --> 选择模板中的 mui模板
-

参考hello mui 的index.html是可以实现,但是总发现在打开的时候绘制的按钮会闪烁一下才能完全渲染显示。在manifest里面配置则不会有这个闪烁的问题,既然可以在manifest里面配置,应该就一定可以有方法监听这些按钮对象的猜对,但看官方文档似乎还没有清楚列明。
2017-09-29 14:09
-

-

回复 潘歌:你也可以直接监听titleNView对象的点击事件,会得到e.clientX和e.clientY这两个参数,然后通过判断点击位置来触发方法
2017-09-29 14:32
-

-

回复 n***@gmail.com:如果通过在manifest配置了按钮元件的话,再监听titleNView对象的e.clientX和e.clientY是不行的哦,因为点击的时候是点击按钮原件的,titleNView的监听会在按钮的位置会不起作用的;
也试过直接用sunNView来代替titleNView,这样则是可以随心所欲地绘制元素和监听,
但既然有titleNView,就是想搞清楚titleNView该如何用好它哈!
谢谢你!!咱们再研究研究~~2017-10-01 15:44
-

如果你坚持使用titleNView的话,建议你还是采用hello mui里面的办法,至于闪烁问题,可以另外想办法解决,或者把demo发过来看看,我使用过程中并没有出现闪烁现象,关于buttons按钮,目前5+应用中是不支持相应按钮事件的,所以建议不采用buttons这个方案
2017-10-09 11:26





潘歌
这是在配置上这样配置码?一般titleNView下有多个webview,每个webview分辨监听码?那么监听页面怎么写?
2017-09-25 14:19
n***@gmail.com
titleNView下会有多个webview?一般情况下titleNView只会对应一个webview,你是在什么情况下会一个titleNView对应多个webview?
2017-09-25 14:26
潘歌
titleNView在manifest里面配置,同时底部有3~4个tab,这个时候plus.webview.getWebviewById获取的应该是获取那个页面的id呢?是index.html页面的webview的ID吗?通过plus.runtime.appid;获取到默认的ID是HBuilder,获取该ID后,然后在index.html写监听的方法,可是还是没有反映哦,望指点指点!谢谢!!
2017-09-28 12:32
潘歌
在单个webview下报 Uncaught SyntaxError: missing ) after argument list这样的错误哦
2017-09-28 13:11