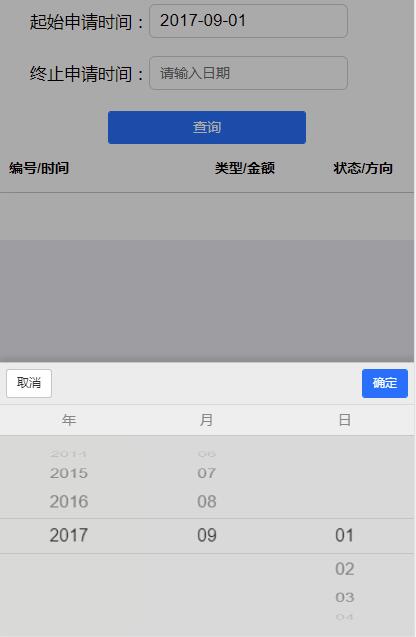
input框选择日期后,不能清空,只能修改日期,想要添加一个清空按钮,该怎么办?求大神指点,谢谢!!!
- 发布:2017-09-15 14:58
- 更新:2018-10-08 00:43
- 阅读:4375
日期控件怎么添加清空操作?

zcl - 学杂了。。。。
你找到这mui.picker.min.js文件,然后将里面内容格式化一下,方便改,在getSelected这个函数下面增加一个 getCancelSelected: function() {
var e = this,
t = e.ui,
i = e.options.type,
n = {
type: i,
y: t.y.picker.getSelectedItem(),
m: t.m.picker.getSelectedItem(),
d: t.d.picker.getSelectedItem(),
h: t.h.picker.getSelectedItem(),
i: t.i.picker.getSelectedItem(),
toString: function() {
return this.value
}
};
switch (i) {
case "datetime":
n.value = "",
n.text = "";
break;
case "date":
n.value = "",
n.text = "";
break;
case "time":
n.value = "",
n.text = "";
break;
case "month":
n.value = "",
n.text = "";
break;
case "hour":
n.value = "",
n.text = ""
}
return n
},
再修改取消按钮 s.cancel.addEventListener("tap",
function() {
var e = a.callback(a.getCancelSelected());
e !== !1 && a.hide()
},
这样点击取消按钮后,获取的值就是空的
美滋滋 (作者) - 程序媛
s.cancel.addEventListener("tap",
function() {
var e = a.callback(a.getCancelSelected());
e !== !1 && a.hide()
},
这段代码是监听取消按钮的事件吧!那a.callback里的a指的是什么?



