详细问题描述
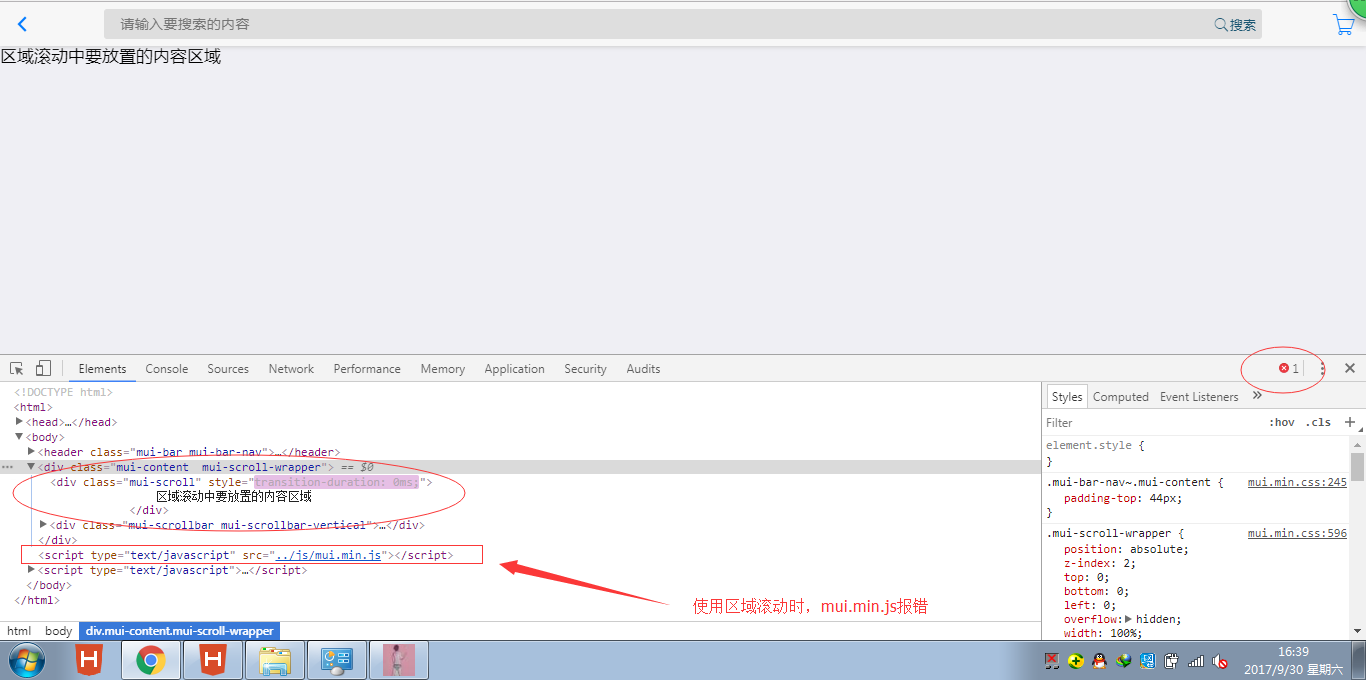
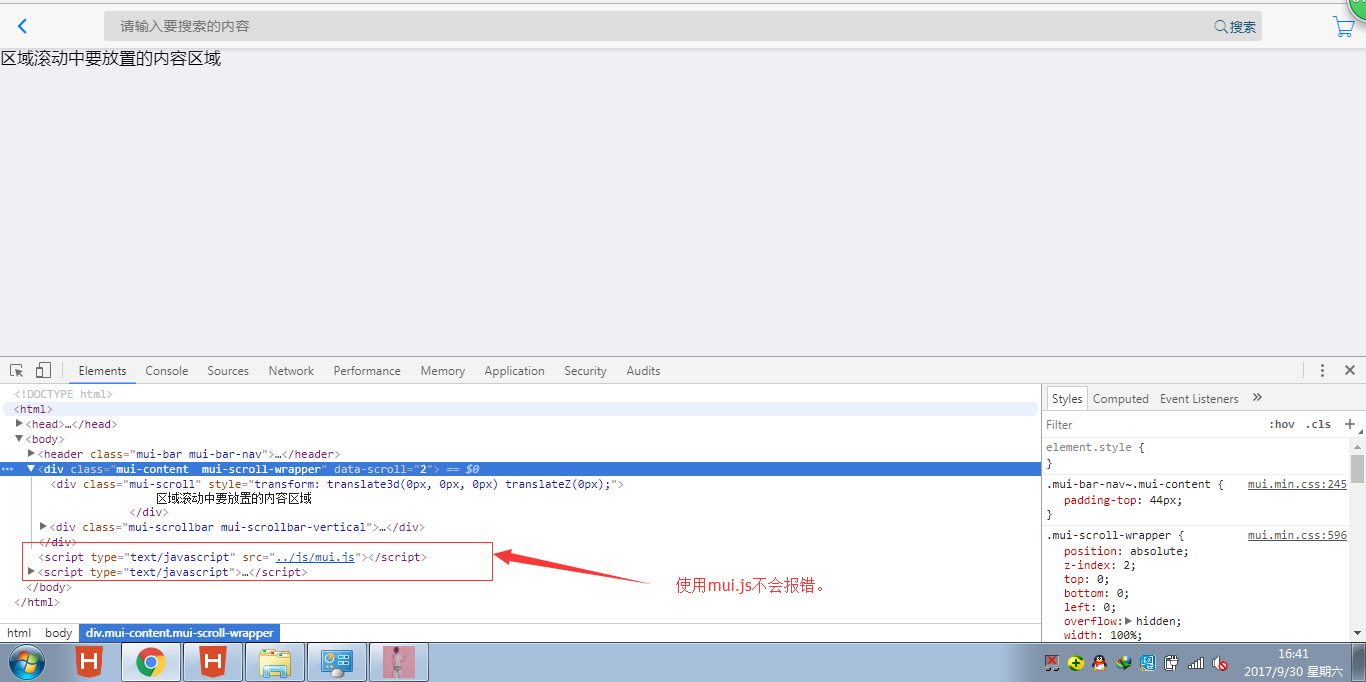
使用mui.min.js区域滚动的时候报错,但使用mui.js未报错。
重现步骤
使用mui.min.js时。
代码片段:
<div class="mui-content mui-scroll-wrapper">
<div class="mui-scroll">
区域滚动中要放置的内容区域
</div>
</div>[结果]
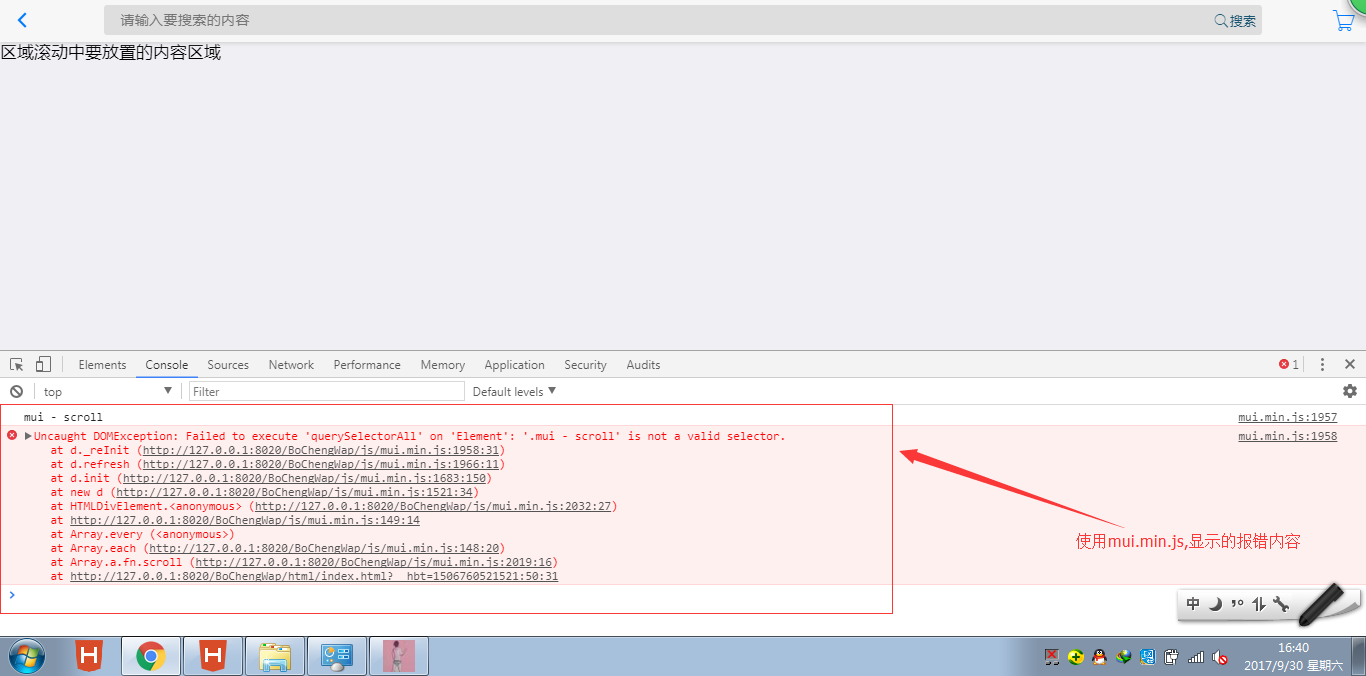
mui.min.js:1958 Uncaught DOMException: Failed to execute 'querySelectorAll' on 'Element': '.mui - scroll' is not a valid selector.
at d._reInit (http://127.0.0.1:8020/BoChengWap/js/mui.min.js:1958:31)
at d.refresh (http://127.0.0.1:8020/BoChengWap/js/mui.min.js:1966:11)
at d.init (http://127.0.0.1:8020/BoChengWap/js/mui.min.js:1683:150)
at new d (http://127.0.0.1:8020/BoChengWap/js/mui.min.js:1521:34)
at HTMLDivElement.<anonymous> (http://127.0.0.1:8020/BoChengWap/js/mui.min.js:2032:27)
at http://127.0.0.1:8020/BoChengWap/js/mui.min.js:149:14
at Array.every (<anonymous>)
at Array.each (http://127.0.0.1:8020/BoChengWap/js/mui.min.js:148:20)
at Array.a.fn.scroll (http://127.0.0.1:8020/BoChengWap/js/mui.min.js:2019:16)
at http://127.0.0.1:8020/BoChengWap/html/index.html?__hbt=1506760521521:50:31```javascript
[期望]
运行环境
[mui版本] * Mui v3.7.0 (http://dev.dcloud.net.cn/mui)
附件
[代码片段]
<div class="mui-content mui-scroll-wrapper">
<div class="mui-scroll">
区域滚动中要放置的内容区域
</div>
</div>