想永久隐藏底部的导航栏,返回键,主页键,菜单键等。
使用了一下代码。
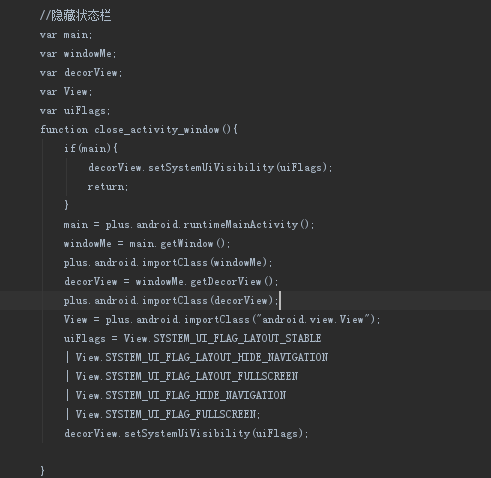
//隐藏
刚进入系统能隐藏,但是,随意触屏一下屏幕,就又显示出来下面的导航栏了,
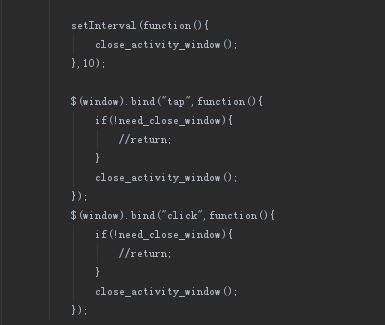
然后想了一个办法
结果,当导航栏隐藏的时候,点击屏幕,屏幕并不会执行tap,或者click事件,也就是说,当前webview上可能有一层看不见的蒙板,
然后翻看资料,-----发现了此文章
http://blog.csdn.net/wangkai1101/article/details/52384911
文章中指出
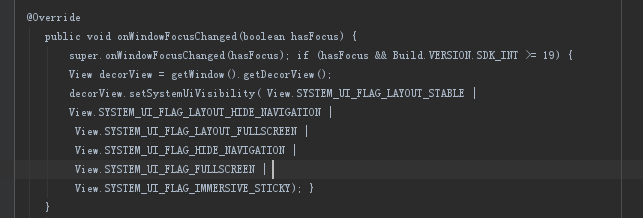
当你确定要使用沉浸式模式,那么只需要重写Activity的onWindowFocusChanged()方法,然后加入如下逻辑即可:
--所以,问题来了,如何重写这个onWindowFocusChanged成了当前的问题,
- 想求哪位大神能给个解答方案呢。。。万分感谢啊-----------







_孙大圣_ (作者)
不行啊,进不到这个函数里面去,要重新该函数,要在构建这个类的时候,就要把这个函数重写吧,
2017-10-27 13:07