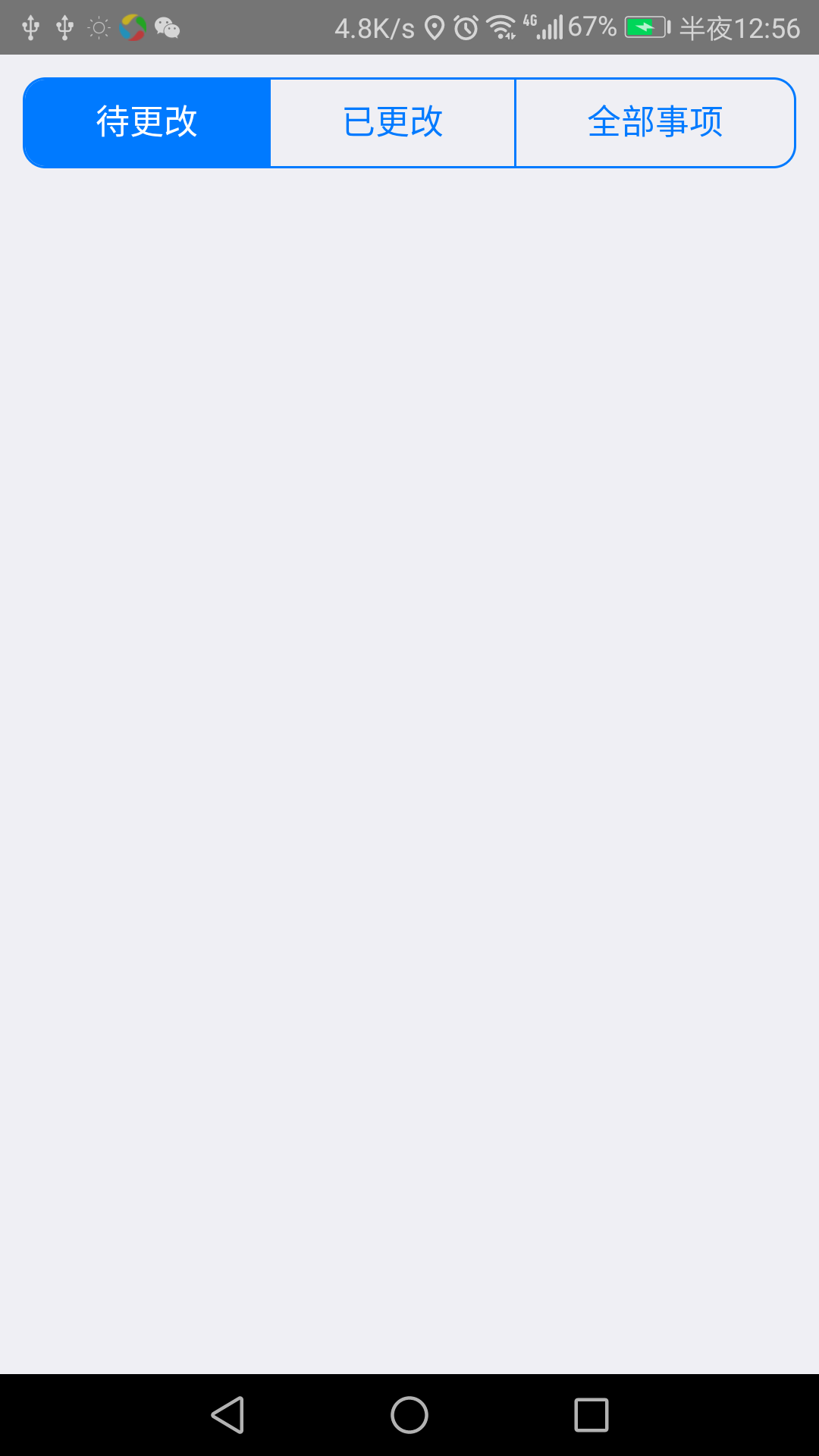
点击按钮,使用mui.openWindow打开一个含有顶部选项卡的界面,界面第一个webview不会显示,后面两个都是正常的。
不是小白菜
- 发布:2017-10-28 01:02
- 更新:2017-10-28 09:26
- 阅读:1768







不是小白菜 (作者)
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">顶部选项卡-可左右拖动(webview)</h1>
</header>
<div class="mui-content">
<div id="slider" class="mui-slider mui-fullscreen">
<div id="sliderSegmentedControl" class="mui-scroll-wrapper mui-slider-indicator mui-segmented-control mui-segmented-control-inverted">
<div class="mui-scroll">
<a class="mui-control-item mui-active" href="#item1mobile" data-wid="tab-top-subpage-1.html">
推荐
</a>
<a class="mui-control-item" href="#item2mobile" data-wid="tab-top-subpage-2.html">
热点
</a>
<a class="mui-control-item" href="#item3mobile" data-wid="tab-top-subpage-3.html">
北京
</a>
<a class="mui-control-item" href="#item4mobile" data-wid="tab-top-subpage-4.html">
社会
</a>
<a class="mui-control-item" href="#item5mobile" data-wid="tab-top-subpage-5.html">
娱乐
</a>
<!--<a class="mui-control-item" href="#item6mobile" data-wid="tab-top-subpage-6.html">
科技
</a>-->
</div>
</div>
2017-10-28 09:49
不是小白菜 (作者)
使用openWindow打开这个界面,第一个tab内容不会加载,后面的都可以正常使用
2017-10-28 09:51