最近在开发H5拍摄照片上传文件的时候遇到这样的问题:
代码如下:
var task = plus.uploader.createUpload(url, {method:"POST",priority:100}, function(t, status) {
plus.nativeUI.closeWaiting();aaa
if(status == 200) {
// mui.toast("200");
var msg = JSON.parse(task.responseText);
if(msg.message.code=='00'){//人脸验证通过
mui.toast(msg.message.message);
console.log("200info="+msg.message.message);
postImg();
}else{//验证失败
mui.toast(msg.message.errorMessage);
console.log("失败info"+msg.message.errorMessage);
}
} else {
console.log(':上传失败');
mui.toast("上传失败: " + status);
}
});
var t = task.addFile(file_url, {key: 'faceImg'});
task.addEventListener("statechanged",function(upload, status ){
console.log(status+"="+JSON.stringify(upload));
},false);
task.start();后台是java程序写的就不贴了,
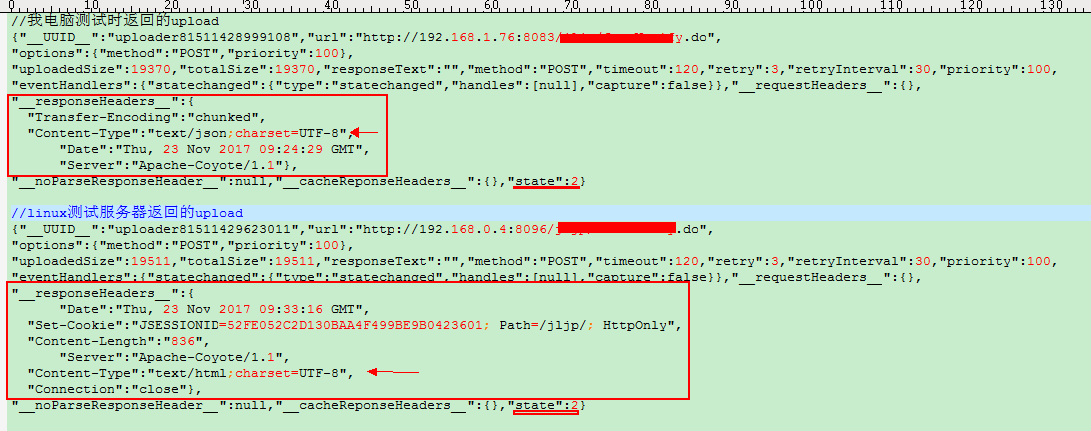
经测试,我手机连接我电脑时,上传没问题,但手机访问linux测试服务器时就上传失败,返回status=500,调调试,添加监听statechanged事件,发现我电脑和测试服务器返回的响应头信息不一样:当UploadState=2的时候 返回的响应头信息如下:

status=500时,后台请求的url还没进入,就直接返回错误了,
请问谁遇到过这样的问题,求帮忙。。。谢谢



