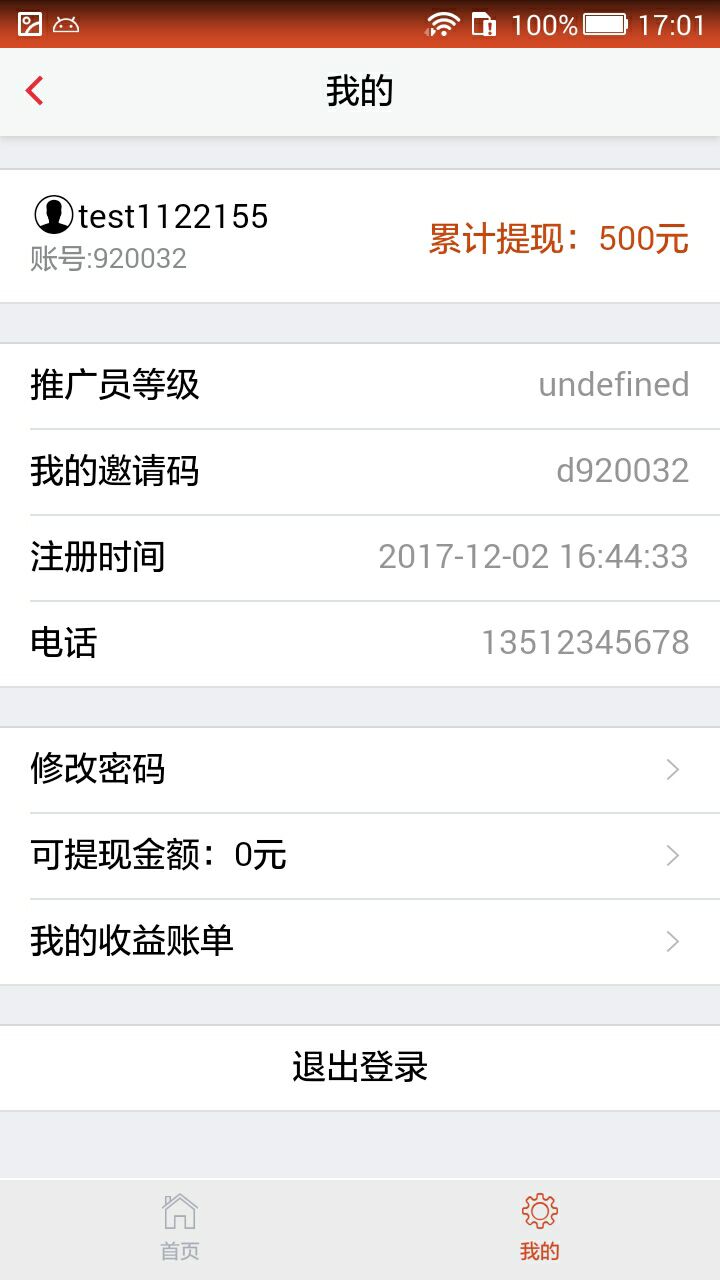
为什么这个页面状态栏那么靠上,完全复制的另一个页面的代码,表现不一样是为什么呢
3***@qq.com
- 发布:2018-01-11 17:12
- 更新:2018-01-12 10:29
- 阅读:1241






小资电脑
mui.openWindowWithTitle() 也要带background
2018-01-11 17:29
3***@qq.com (作者)
回复 小资电脑:沉浸设置了,我用的openWindow,现在改成openWindowWithTile()会报错
Uncaught TypeError: Object function (b,c){if(c=c||a,!b)return j();if("object"==typeof b)return i.isArrayLike(b)?j(i.slice.call(b),null):j([b],null);if("function"==typeof b)return i.ready(b);if("string"==typeof b)try{if(b=b.trim(),d.test(b)){var e=a.getElementById(RegExp.$1);return j(e?[e]:[])}return j(i.qsa(b,c),b)}catch(f){}return j()} has no method 'openWindowWithTitle'
2018-01-11 17:52
小资电脑
从最新的Hbuilder8.9.1新建一个mui的demo项目,从中拷贝mui.min.js文件替换你现在用的。
2018-01-12 00:34