8***@qq.com
- 发布:2018-09-07 11:55
- 更新:2018-09-08 12:40
- 阅读:1528
SuniceTop - Less is more.
var wv = plus.webview.currentWebview();
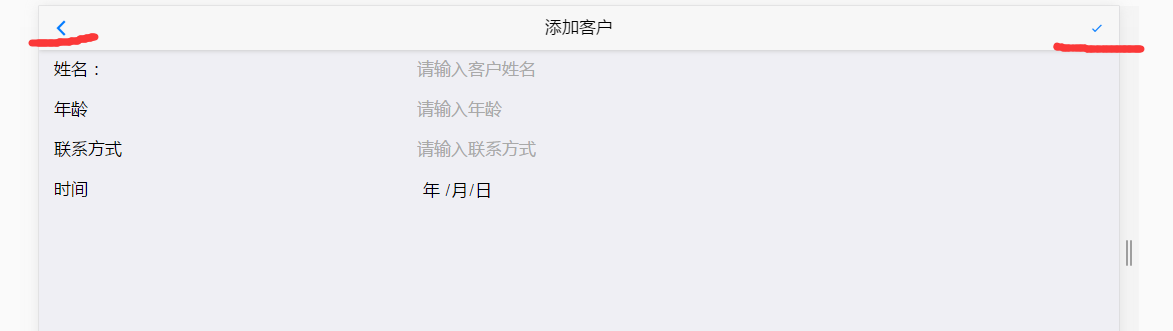
// 左上角后退事件
document.getElementById("btnLeft").addEventListener("tap", function() {
wv.canBack(function(event) {
var canBack = event.canBack;
if(canBack) {
wv.back();
} else {
mui.toast("请点击右侧按钮,关闭页面!");
}
});
});
// 右上角关闭事件
document.getElementById("btnRight").addEventListener("tap", function() {
mui.confirm(
'确定要关闭当前页面吗?',
['关闭','取消'],
function(e){
e.index == 0 ? wv.close(): '';
}
)
});




SuniceTop
刚加代码,忘记打字了。。。就是给两个按钮添加监听事件,执行不同的方法就行了,我写的示例,左侧是回退,右侧是关闭。也可以改为前进或后退
2018-09-08 12:42