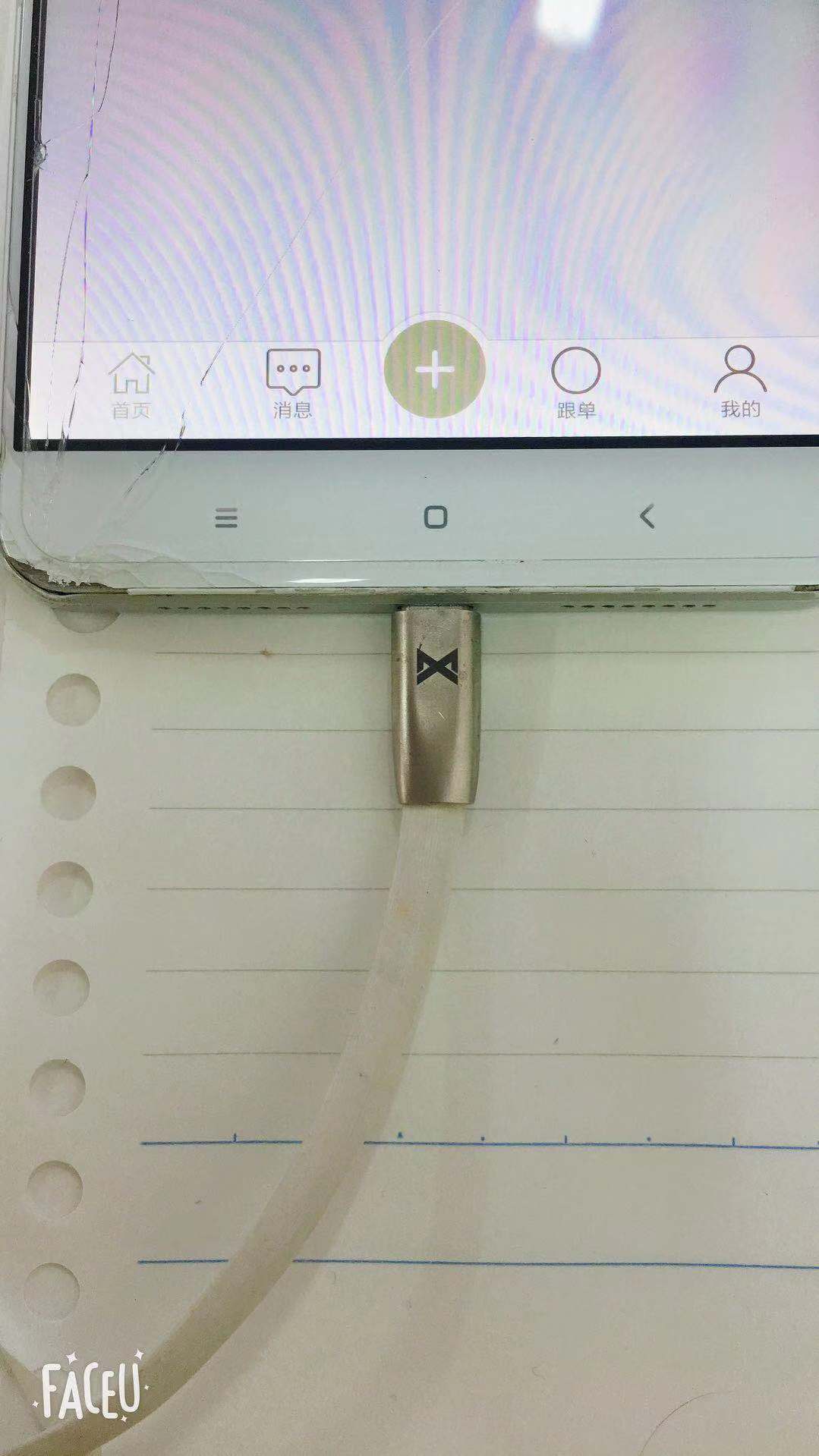
mui底部选项卡凸起问题,登陆后其他选择项消失,只有凸起显示,求各位大神赐教!!!
- 发布:2018-11-26 11:29
- 更新:2021-04-16 11:05
- 阅读:2673
一路格桑花 - 前端工程师
确实有这个问题,我也遇到过。希望官方能够处理一下
-

-

回复 DCloud_UNI_GSQ:一样,你换做跳转试试,多个页面的时候 你总不能一个一个返回吧,太影响体验了,只能用跳转了。。你说的这个方法我知道,测过没有问题,如果是多个页面呢?
2018-11-29 15:49
示例已测试,登陆使用方法有误
你按两次返回,就会发现tabbar又出现了。。。
登陆成功后,应该回退页面,而不是又重新打开一个首页
-

我描述一下问题 APP的入口页面(即初始页面)是带有底部导航栏的首页,默认是不登录,如果需要登录则跳转到登录页面,登录完之后是跳转到首页而不是返回到首页!!! 就会遇到这种问题;其他里面比如我打开了好多页面之后 想要跳转到这个首页(带有底部导航栏的)的页面,总不能用返回返回再返回这样实现吧,难免说不过去吧
2018-11-29 15:48
-

希望你能理清逻辑
你的首页是好几个页面,即使你重新打开,也要把这些都打开。但是你只打开新的不关闭旧的,用户自己返回就会发现后面有很多页面。。。
另外并没有返回返回再返回(正确的方式是返回一次页面,切换一次tab),也没有什么说不过去,如果实在不理解,你可以加交流群和有app开发经验的人聊一聊。2018-11-29 15:52
-

回复 DCloud_UNI_GSQ:那我打开的时候怎样全部都打开,而不是返回!实现刚进APP的样子,麻烦描述详细一些;咨询过很多人,用这个的话都是有这个问题,暂时没有解决的方法,希望你们官方正式一下;如果解决了,其他开发者碰到看到这个也会解决同样的问题
2018-11-29 16:02
-

w***@163.com (作者) - IT女
登陆成功后,回退页面,回退的话,页面效果是实现了,可是那不是还是未登录状态吗?那我点击登录又有啥意义呢?还有点击底部导航的时候如何实现刷新?只有第一次进来刷新一下,然后点击切换的时候怎么才能实现页面的实时刷新呢?
-

-

-

function back(){
var mainPage = plus.webview.currentWebview().opener();
mainPage.evalJS("user_notice_getNoticeIndex()");
closeme();
}
mui.back = function() {
var mainPage = plus.webview.currentWebview().opener();//找父页面.opener().opener().opener()多少个就加多少个
mainPage.evalJS("index()");//父页面调用js
closeme();//关闭自己
}2018-12-01 11:02






5***@qq.com
用mui的模板,从一个新窗口页面打开底部页面,就会出现这种问题
2018-11-29 14:28