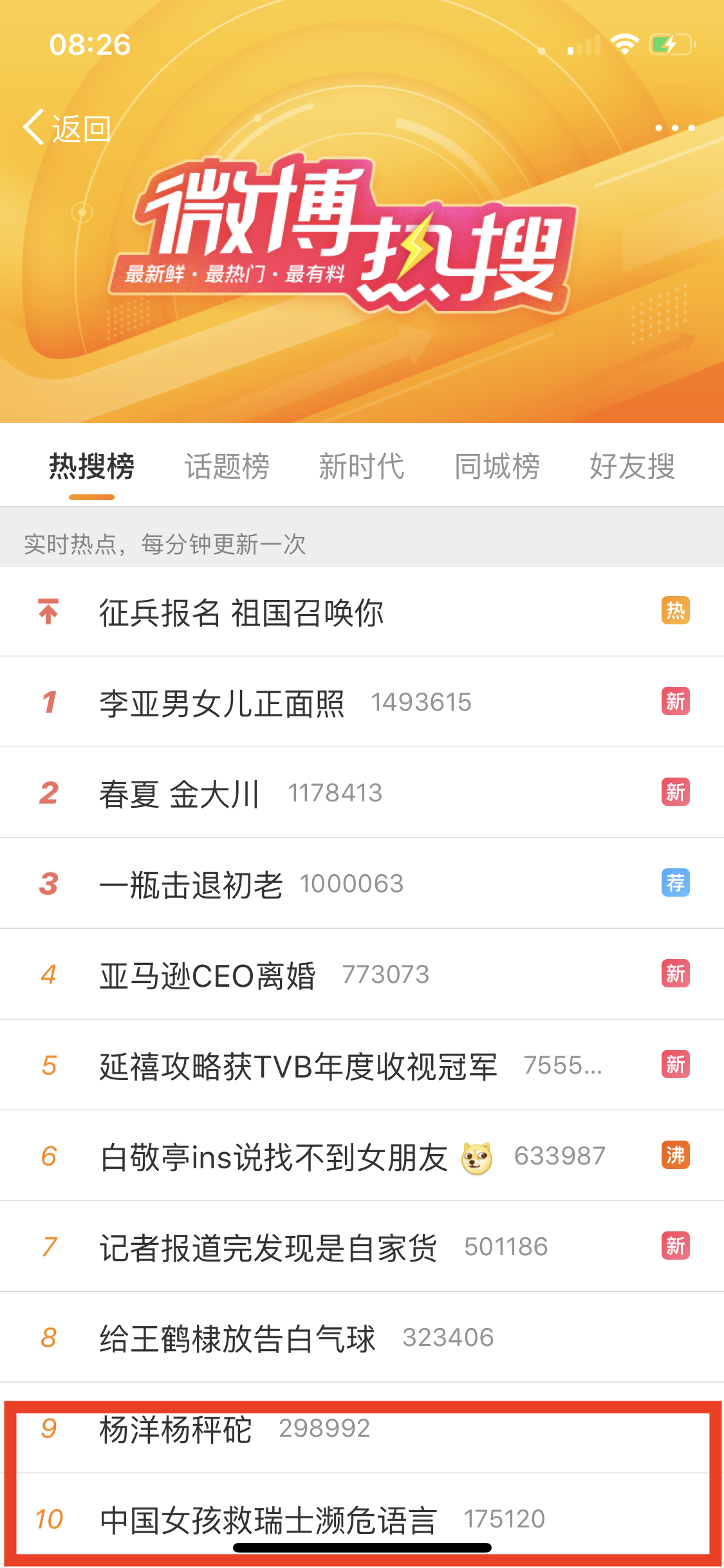
入口页面是一个带底部导航tabbar的页面,我在manifest里面配置了safearea,这样配置了之后,全部页面就都有了底下safearea那一条,但是我想做到的是有tabbar的页面显示底下的安全区域,没有tabbar的页面就正常显示,就像微博这样(不知道我说明白没╮(╯_╰)╭):
- 发布:2019-01-10 08:33
- 更新:2019-08-08 11:58
- 阅读:4307
最佳回复
同问啦 在tabbar的页面需要配置safearea,其他页面需要全屏,但底部还是被顶起留白
-

提供思路参考下:应用全局不配置safearea,保证首页的tabbar全屏,而在非首页用css(safe-area-inset-bottom)来处理。
2019-08-07 17:42
-

回复 DCloud_App_Array: 在非首页应用了
<style>
.list {
padding-bottom: 0;
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
}
</style>
没有效果啊?解决了一个问题了又搞出了另一个.........2019-08-07 18:04
-

回复 5***@qq.com: "safearea" : {
"bottom" : {
"offset" : "auto"//针对iphone xs max TabBar显示问题
}
},2019-08-07 23:49
-