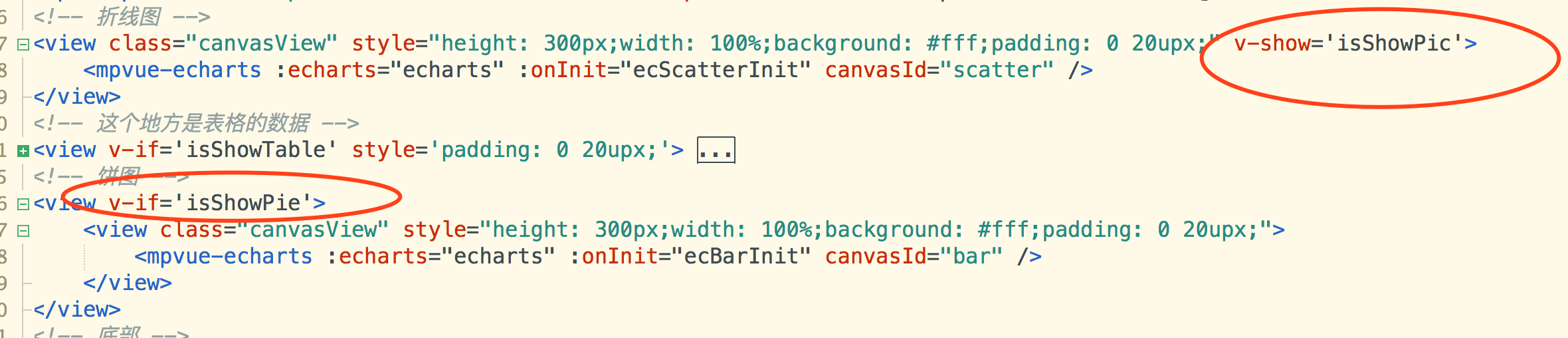
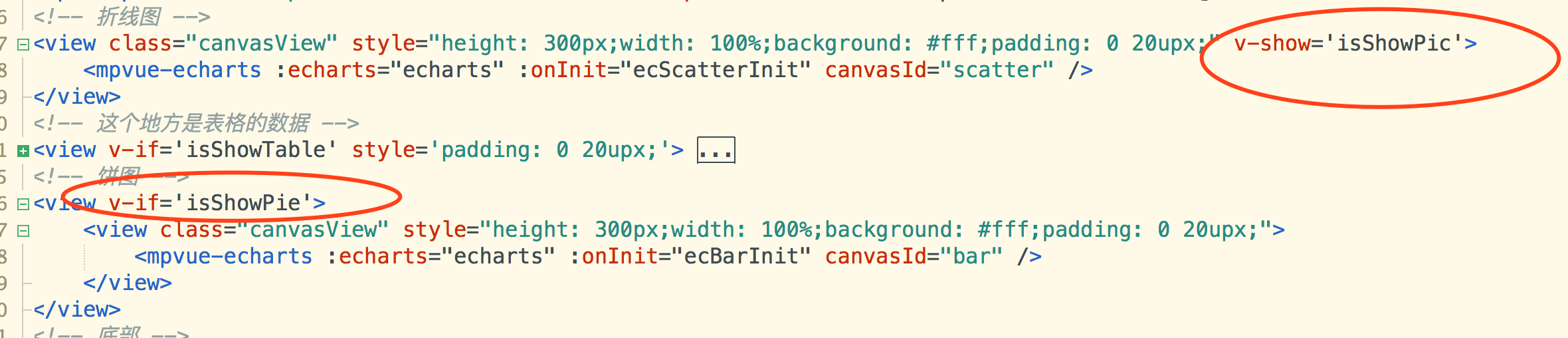
晚上好,本人使用uni-app进行App开发,项目中有一个 折线图 饼图的按钮切换 引用了mpvue-echarts 可以显示2个图 但是通过v-if 或者v-show 来动态切换的时候 只有一个图,(v-if/v-show是放在外层的view上的)搞了好久了,求指导 如图

晚上好,本人使用uni-app进行App开发,项目中有一个 折线图 饼图的按钮切换 引用了mpvue-echarts 可以显示2个图 但是通过v-if 或者v-show 来动态切换的时候 只有一个图,(v-if/v-show是放在外层的view上的)搞了好久了,求指导 如图