HbuilderX版本:1.5.4
运行环境:iphone7
系统版本:12.0.1
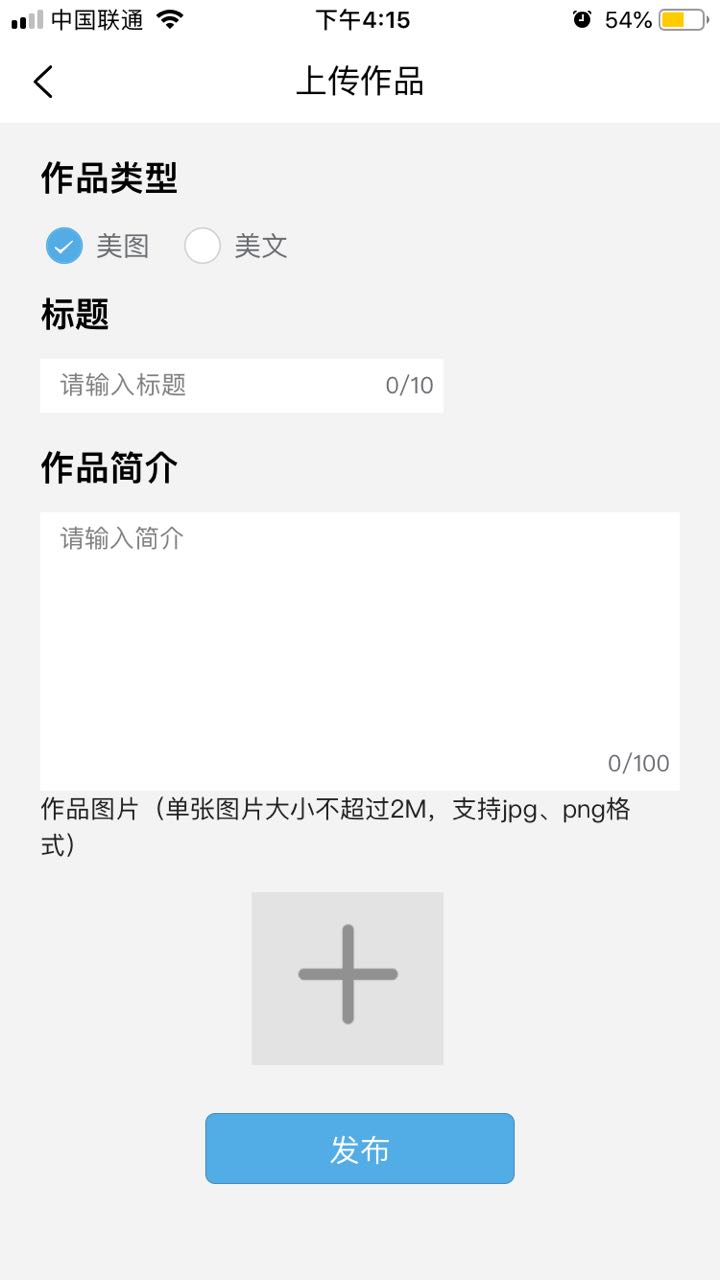
步骤1:云端打包后,在ios系统下,调用uni.chooseImage成功
步骤2:选择系统相册任意图片,返回到app,并不显示图片
问题:此时已经选择了图片,但是只显示空白,加了预览(uni.previewImage)功能,点击图片可以触发预览,预览时图片会正常显示,关闭预览后,图片仍然是空白
预期:和安卓手机一样,选择图片后,页面中显示选中的图片
下面是代码:
<template>
<block v-for="(item,i) in files" :key="i">
<view class="weui-uploaderfile" @tap="previewImage" :id="item">
<image class="weui-uploaderimg" :src="item" mode="aspectFill" />
</view>
</block>
<view v-if="files.length < 3 && files.length>=0" class="weui-uploader__input-box">
<view class="weui-uploader__input" @tap="chooseImage">
<image src="../../static/images/upimg.png" class="img" mode="aspectFill"></image>
</view>
</view> </template>
<script>
import PUBLIC from '../../static/js/public.js'
export default {
data() {
return {
files: [],
};
},
methods:{
chooseImage(e){
let that = this;
uni.chooseImage({
count:3,
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
if(res.tempFiles[0].size > 2097152 ){
PUBLIC.SHOWTOAST('上传图片不能超过2M~')
return false
}
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
that.files = that.files.concat(JSON.parse(JSON.stringify(res.tempFilePaths)))
}
})
},
previewImage(e){
uni.previewImage({
current: e.currentTarget.id, // 当前显示图片的http链接
urls: this.files // 需要预览的图片http链接列表
})
},
},
}
</script>
最后上传几张图片,前两张是IOS手机下出现问题的情况,随后两张是安卓手机正常情况,最后一张是mainifest文件源码视图的一部分