在写微信小程序遇到一个问题,uni.request 请求成功了但是不回掉成功的方法,也不执行失败的方法,求解。
HBuilderX工具跟微信开发工具都已升级到了最新版本。
小程序中请求如下:
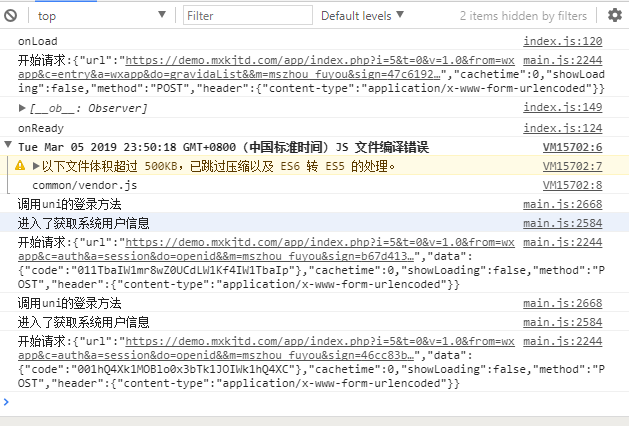
显示请求成功了,但是没有回调我成功的方法,
下面将方法代码贴出来如下(成功方法,失败方法以及complete方法都做了打印,控制台没有显示也没有执行):
http.request = function (option) {
option = getOption(option);//封装请求参数
console.log("开始请求:"+JSON.stringify(option));
//判断是否需要显示加载状态
if (option.showLoading) {
uni.showLoading({title: '正在加载'});
}
uni.request({
url: option.url,
data: option.data,
header:option.header,
method: option.method,
success: (response) => {
console.log("请求成功返回:"+JSON.stringify(response));
//判断请求成功,回调成功方法
if (!response.data.errno) {
if (option.success && typeof option.success == 'function') {
option.success(response);
}
return;
}
//错误码为41009表示未登录,调用登录
if (response.data.errno == '41009') {
//清空缓存中用户信息
uni.setStorageSync('userInfo', '');
//调用获取用户信息
/ http.getUserInfo(function () {
http.request(option)
}); /
return;
}
//如果有失败回调方法,则回调执行失败方法
if (option.fail && typeof option.fail == 'function') {
option.fail(response);
return;
}
//如没有失败回调方法,且有错误消息不为空
if (response.data.message) {
}
},
fail:(response) => {
console.log("请求失败返回:"+JSON.stringify(response));
//如果有失败方法,则回调失败的方法
if (option.fail && typeof option.fail == 'function') {
option.fail(response);
return;
}
//如没有失败回调方法,且有错误消息不为空
if (response.data.message) {
}
},
complete:(response) => {
console.log("请求必须执行:"+JSON.stringify(response));
uni.hideLoading();//关闭加载
//如果有complete方法,则回调该方法
if (option.complete && typeof option.complete == 'function') {
option.complete(response);
}
}
});
}
该问题困惑几天了,心中疑惑得很,不知道这个问题算是bug吗,还望解答
联系方式
[QQ] 243648946







8***@qq.com
同样也是如此 重启才 烦的一逼
2019-07-22 21:52