for (var i = 0; i < this.alldata.length; i++) {
setTimeout((i) => {
lnglatdata.push({
latitude: this.alldata[index].gps_lat,
longitude: this.alldata[index].gps_lng,
});
pointdata[0] = ({
id: 1,
latitude: this.alldata[index].gps_lat,
longitude: this.alldata[index].gps_lng,
iconPath: '/static/qiche.png',
rotate: this.alldata[index].gps_dirct,
alpha: 0.5,
width: 38,
height: 68,
callout: {
content: "111",
color: "#ff0000",
fontSize: "16",
borderRadius: "10",
bgColor: "#ffffff",
padding: "10",
display: "ALWAYS"
}
});
var mapContext = uni.createMapContext('myMap',this);
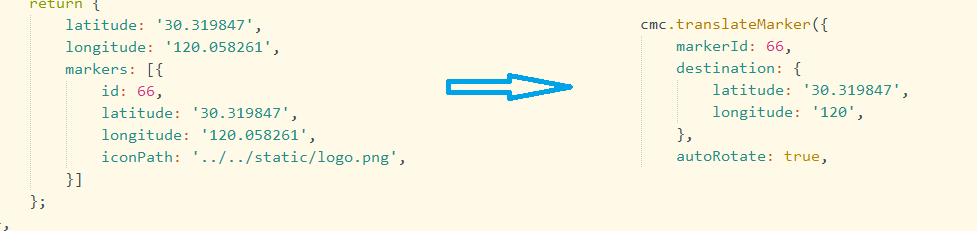
mapContext.translateMarker({
markerId:pointdata[0].id,
destination:{longitude:116,latitude:40},
autoRotate:true,
rotate:150,
duration:1000,
animationEnd:function(){
console.log(123)
},
fail(e) {
console.log(e)
}
})
index++;
}, 300 * i);
} 这是其中的代码,经过测试,里面的translateMarke都没反应,小程序可以,但是app无效,该bug去年就有人提问过,官方也确认了bug,还回答了尽快修复,但是到目前发现还没解决





用户距离您30米 (作者)
已回
2019-03-07 17:15
呆子哥
https://ask.dcloud.net.cn/question/66241 麻烦看下这个问题 我记得前几天你还有回复的 现在看没有回复了
2019-03-07 17:19
用户距离您30米 (作者)
出现的问题分别是有平移,没旋转,然后成功失败都不走
2019-03-07 17:23
5***@qq.com
回复 用户距离您30米:我也可以看一下吗
2019-04-16 11:28
用户距离您30米 (作者)
回复 5***@qq.com:看什么
2019-04-16 13:40