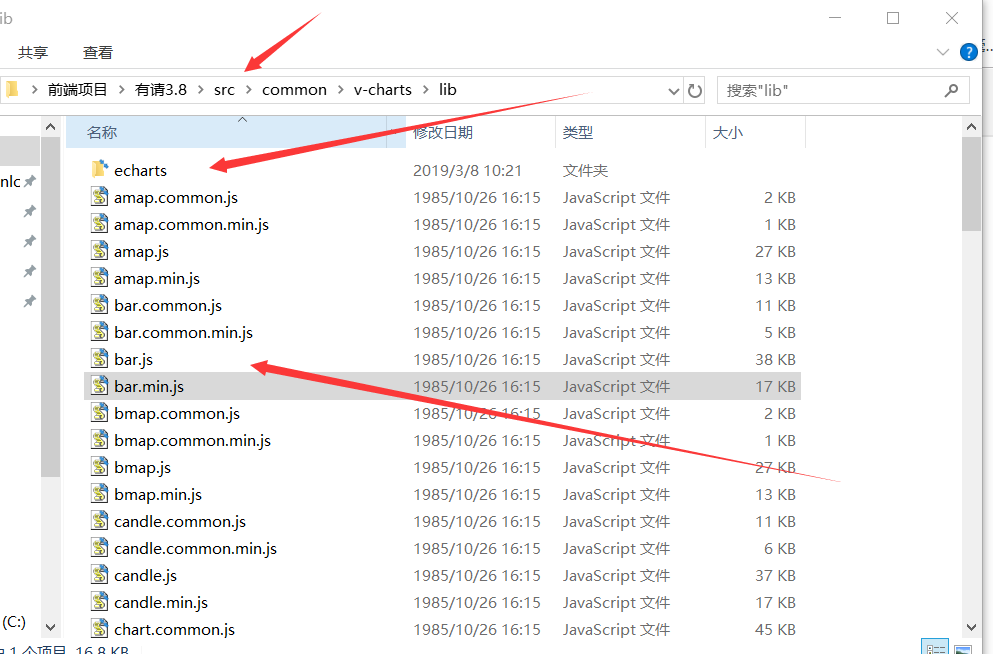
首先我是用脚手架开发app的,用到了v-charts这个插件在脚手架,然后把src目录准备打包的时候,提示我引入的v-charts找不到e-charts(依赖关系),随后我又把echarts的依赖送到了目录,还是一样的找不到,求大神解决:
1.not found 问题
- 如果src目录下安装依赖并且成功打包
首先我是用脚手架开发app的,用到了v-charts这个插件在脚手架,然后把src目录准备打包的时候,提示我引入的v-charts找不到e-charts(依赖关系),随后我又把echarts的依赖送到了目录,还是一样的找不到,求大神解决:
1.not found 问题



你直接去echarts 定制一个版本,然后引入,不需要引入开发包。
将v-charts需要的组件代码修改下:
typeof exports === 'object' && typeof module !== 'undefined' ? module.exports = factory(require('../echarts')) :
typeof define === 'function' && define.amd ? define(['../echarts'], factory) :如果你不定制版本,一定使用开发包,那么就把开发包需要的所有依赖的目录都丢项目根目录。就可以了。
使用v-charts网页版可用。小程序,APP,打包不行。建议不要用v-charts。因为使用过程中,要引入组件,引入了后,小程序,APP,直接将引入的JS当页面转换。就造成显示不了,报错。