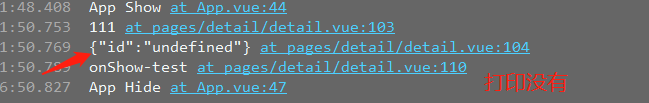
如题.....看图
- 发布:2019-03-14 10:29
- 更新:2020-04-06 17:29
- 阅读:3833
1062274569 - uni-app 直播学习
我这里怎么就跳不过去,报这个错navigateTo:fail page /pages/index/my.vue is not found __ERROR
nvue 目前不支持直接url传参,可以用Storage
-

-

-

回复 9***@qq.com:VUE里可以啊,两边都用uni的api( uni.setStorage)即可。哦 我看到你的问题是nvue跳转vue,那直接传参是没问题的。
2019-03-14 11:46