代码如下:

var pusher = null;
var view = null;
var on_off = 0;
var stepSwitch = 5;
// H5 plus事件处理
function plusReady(){
// 创建直播推流控件
pusher = new plus.video.LivePusher('live',{
url:'rtmp://testlivesdk.v0.upaiyun.com/live/upyunb',
mode:'SD',
beauty:on_off,
whiteness:stepSwitch
});
preview();
createView();
}
document.addEventListener('plusready', plusReady, false);
// 创建原生View控件
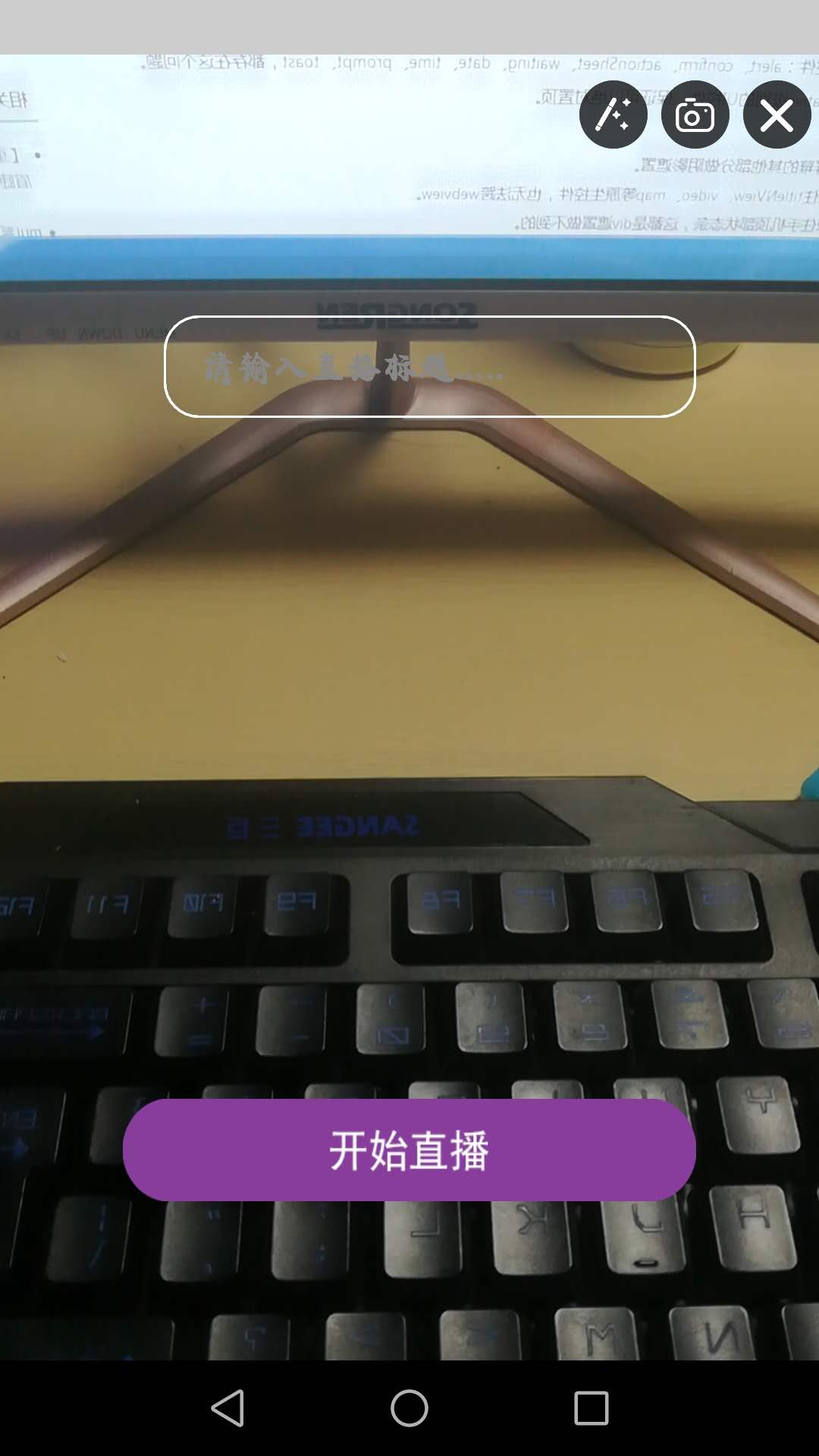
function createView(){
view = new plus.nativeObj.View('test',{top:'0px',left:'0px',height:'100%',width:'100%'});
view.drawInput(
{top:'20%',left:'20%',width:'65%',height:'45px'},
{fontSize:'16px',placeholder:'请输入直播标题.....',borderColor:'#ffffff',borderRadius:'15px'},
'input');
var meiyan = '<img src="img/live/meiyan.png" width="30px" height="30px"></img>';
// 绘制文本
view.drawRichText(meiyan, {top:'2%',right:'21%',width:'30px',height:'wrap_content'},
{onClick:function(e){
if(on_off==0){
on_off = 1;
plus.nativeUI.toast( "美颜开启");
}else{
on_off=0;
plus.nativeUI.toast( "美颜关闭");
}
plusReady();
}});
var qiehuan = '<img src="img/live/qihuan.png" width="30px" height="30px"></img>';
// 绘制文本
view.drawRichText(qiehuan, {top:'2%',right:'11%',width:'30px',height:'wrap_content'},
{onClick:function(e){
switchCamera();
}});
var closes = '<img src="img/live/close.png" width="30px" height="30px"></img>';
// 绘制文本
view.drawRichText(closes, {top:'2%',right:'1%',width:'30px',height:'wrap_content'},
{onClick:function(e){
stopPreview();
}});
var bnt = '<img src="img/live/bnt.png" width="70%" height="45px"></img>';
view.drawRichText(bnt, {top:'80%',left:'15%',width:'100%',height:'wrap_content'},
{onClick:function(e){
pusher.start();
alert("开始推流");
}});
view.show();
}