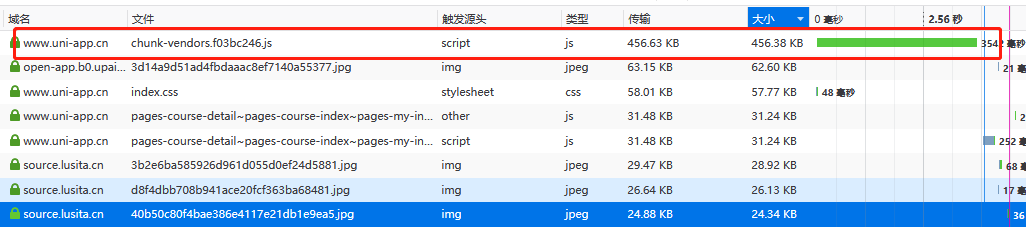
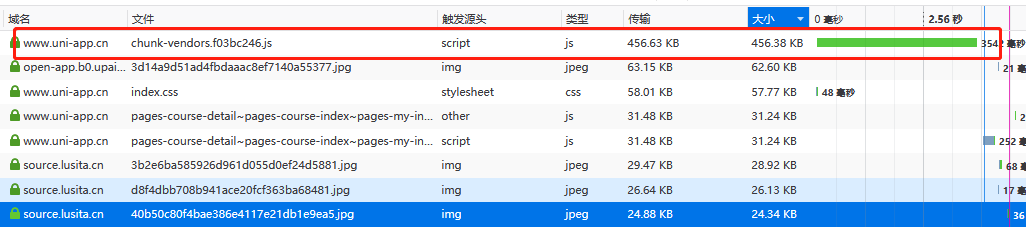
uni-app 打包成h5项目后 chunk-vendor.js 太大,有450kb以上,首次加载需要等待至少3秒时间,加载时间太久,客户反映强烈。
强烈要求官方优化一下包体积,获取提供一种优化方式供开发者参考。

uni-app 打包成h5项目后 chunk-vendor.js 太大,有450kb以上,首次加载需要等待至少3秒时间,加载时间太久,客户反映强烈。
强烈要求官方优化一下包体积,获取提供一种优化方式供开发者参考。

Trust - 少说废话
H5 平台打包部署后,在服务器上开启 gzip 可以进一步压缩文件。
具体的配置,可以参考网上的分享:https://juejin.im/post/5af003286fb9a07aac24611b