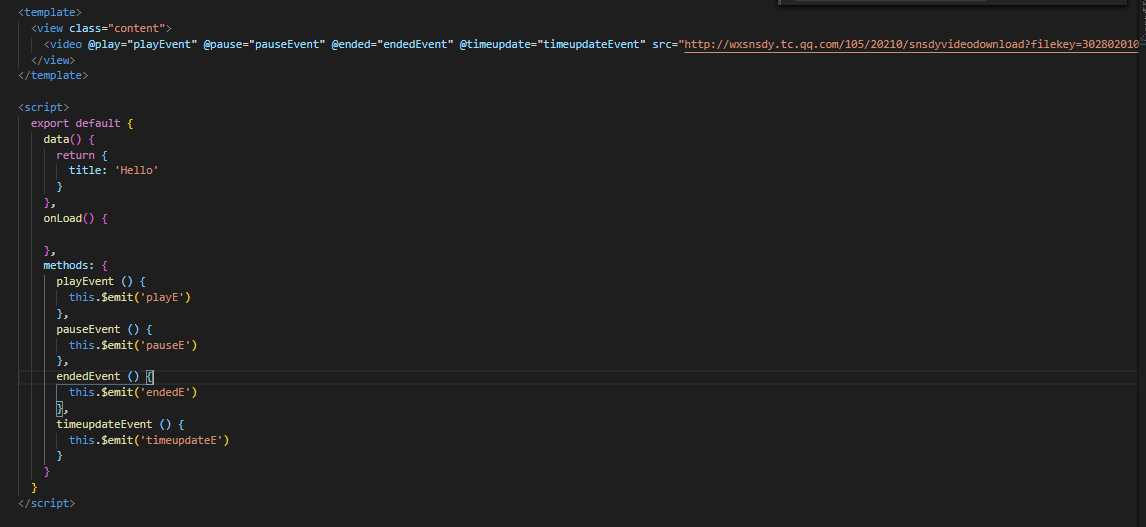
<template>
<view class="content">
<video @play="playEvent" @pause="pauseEvent" @ended="endedEvent" @timeupdate="timeupdateEvent" src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400"></video>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
playEvent () {
this.$emit('playE')
},
pauseEvent () {
this.$emit('pauseE')
},
endedEvent () {
this.$emit('endedE')
},
timeupdateEvent () {
this.$emit('timeupdateE')
}
}
} </script>
/===========================================================================================/
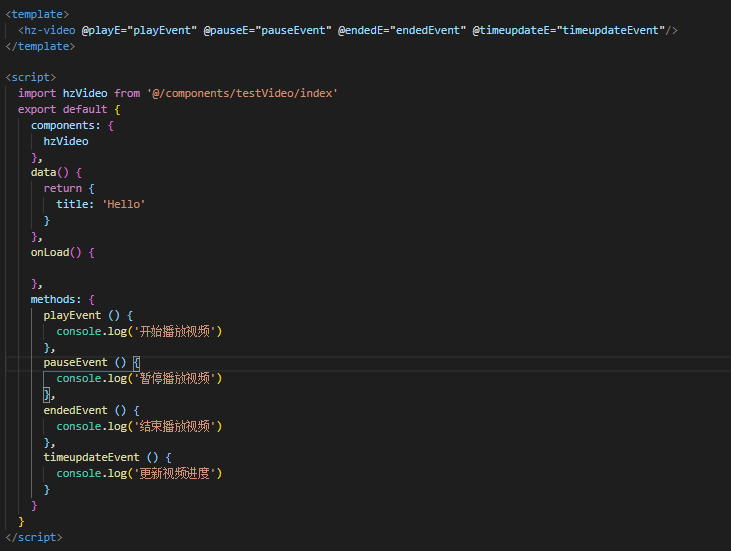
<template>
<hz-video @playE="playEvent" @pauseE="pauseEvent" @endedE="endedEvent" @timeupdateE="timeupdateEvent"/>
</template>
<script>
import hzVideo from '@/components/testVideo/index'
export default {
components: {
hzVideo
},
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
playEvent () {
console.log('开始播放视频')
},
pauseEvent () {
console.log('暂停播放视频')
},
endedEvent () {
console.log('结束播放视频')
},
timeupdateEvent () {
console.log('更新视频进度')
}
}
} </script>
HBuilderX版本 1.9.3.20190422 旧版template模式
ios和模拟器均正常 安卓端无法监听到各种事件
测试手机 小米 华为 乐视