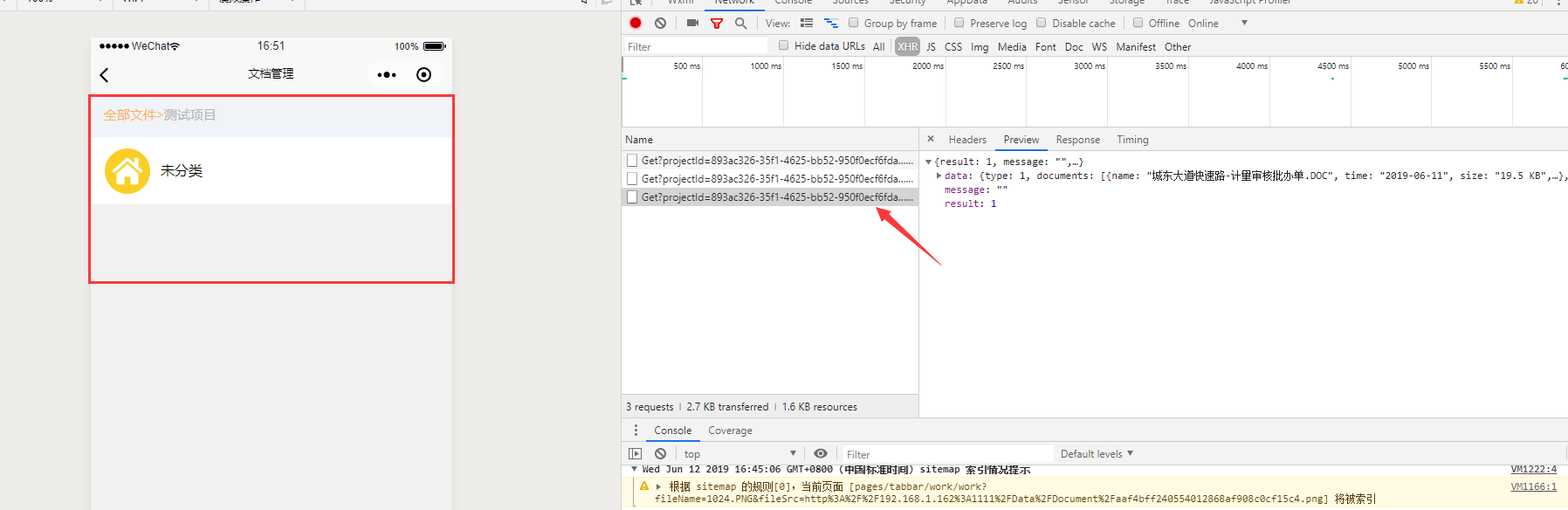
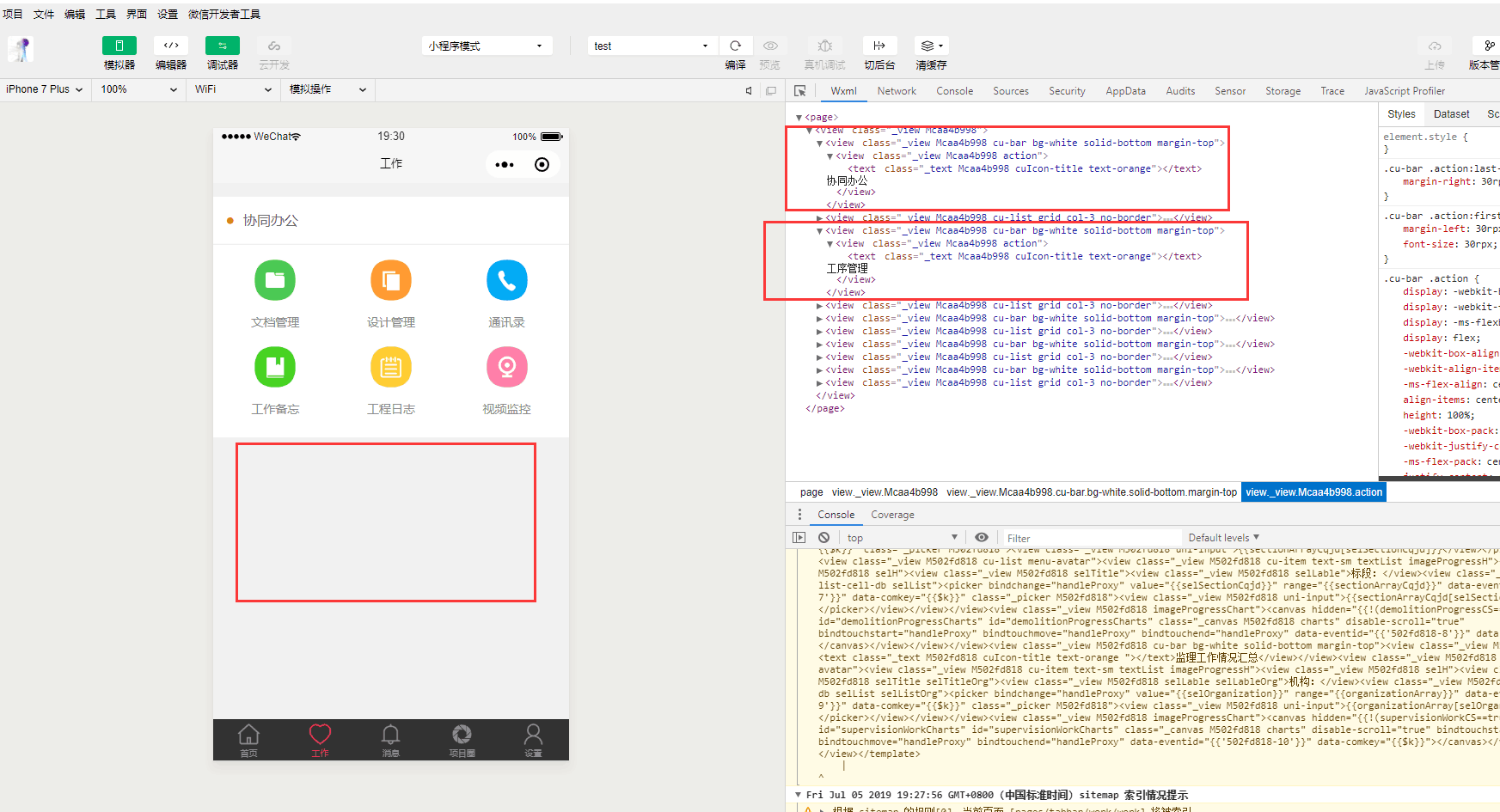
Chrome里视图能同步更新,但是微信开发者工具,安卓和ios手机都没有及时更新。
- 发布:2019-04-28 18:13
- 更新:2022-02-08 12:46
- 阅读:32180
uniAPP修改data里的数据,视图没有同步是怎么回事呀?
9***@qq.com (作者) - 寻女友,92-郑州-男-本科(176cm/70kg),郑州二七区有房无贷。
vue中用于视同更新的方法,在uni-app中一点用都没有,这么大的bug没人处理,真无语了
开发微信小程序,我也遇到了视图不刷新的问题,网上找了一个解决办法:
在不刷新的视图外边包裹一层template(view也可)
<template v-if="update">
<view>老子就是不刷新~</view>
</template>
<view @click="refresh">refresh</view>
data(){
return {
update: true,
}
},
methods:{
refresh(){
// 解决view视图不实时刷新的问题
this.update=false;
setTimeout(()=>{
this.update=true;
},0)
}
}9***@qq.com (作者) - 寻女友,92-郑州-男-本科(176cm/70kg),郑州二七区有房无贷。
获取过数据,界面还是之前的,没有更新呀。
把界面设置成启动页测试没问题,从其他界面跳转过来之后,就没反应了,像卡死一样,但请求的数据正常,视图绑定不上。
this.$forceUpdate();执行这个,一样没效果
小野心 - 小野心 • 改命神器 https://m.xiaoyexin.com
一样出现这个问题。
楼主解决这个问题了吗
data() 定义了一个title,onload成功获取并正确赋值,也console.log成功,但是页面就是不显示
用$set试一下
贴代码,贴环境,学会正确的提问题
-

Reset(){
// // #ifdef APP-PLUS
// this.$set(selectNum, 0);
// // #endif
// // #ifndef APP-PLUS
// this.selectNum = 0;
// // #endif
this.cateList.map(item=>{
item.etCourseScreenOptionPOList.map(items=>{
items.hover = false
})
})
this.selectNum = 0;
},
这是代码 真机上 数组状态可以在视图体现 ,selsctNum无法刷新
2019-11-01 14:45
9***@qq.com (作者) - 寻女友,92-郑州-男-本科(176cm/70kg),郑州二七区有房无贷。
大家快来看,uni-app中写的小程序,dom元素都出现了,视图竟然没出现,在Android和ios手机上测试,也是数据和视图不同步,这么大的bug,无语了。
解决方案:
关于页面栈中getCurrentPages()方法,H5和微信小程序的不同表现
http://ask.dcloud.net.cn/article/35950
微信小程序中返回的是微信小程序页面栈,
其里面有一个$vm,才是真实的页面栈。
Dircex - 练习时长两年半的前端练习生
Reset(){
this.selectNum = 0;
console.log(this.selectNum);
this.cateList.map(item=>{
item.etCourseScreenOptionPOList.map(items=>{
items.hover = false
})
})
},chrom调试可以 真机有问题
数组里的状态在视图上可以刷新 selectNum不能刷新
9***@qq.com (作者) - 寻女友,92-郑州-男-本科(176cm/70kg),郑州二七区有房无贷。
直接给数组赋值,视图没有同步刷新,微信小程序和真机运行都是这个问题
this.newsitems[status]=this.randomfn(res.data.data, status);
// 在子组件中同样的问题,我想给子组件中的第一项设置一个新属性,用了this.$set,打印出来tmplist的第一项是有isSelected属性的。但是页面上还是undefined
created() {
this.tmpList = [...this.list];
let firstItem = this.tmpList[0];
// 默认让第一个选中
setTimeout(() => {
this.$set(firstItem, 'isSelected', true);
this.$forceUpdate();
console.log(this.tmpList)
}, 0);
}






5***@qq.com
我也遇到扫码完成后数据没法刷新,我做了一个空白页面,扫码完成后先跳转到空白页面,再从空白页面跳回来,配合onshow生命周期函数实现数据刷新
2020-06-02 23:38