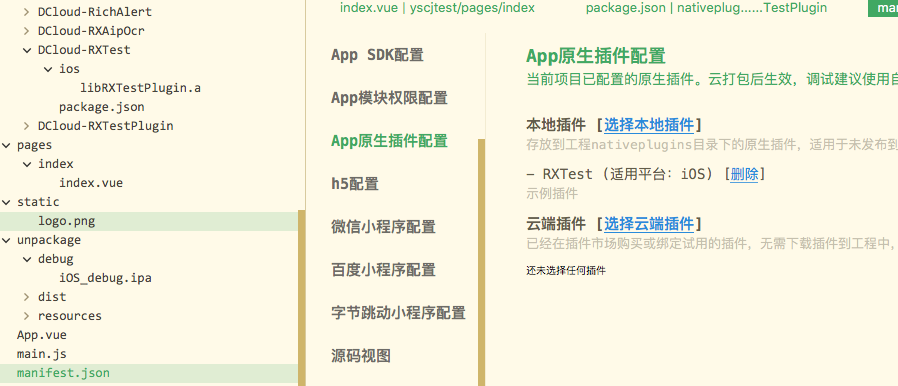
在HBuilder-uniPluginDemo 中可正常运行 拿到项目中的.a文件之后 创建插件文件夹DCloud-RXTest - (ios,package.json) 放在nativeplugins 文件下 在manifest中引用 运行报
11:18:01.880 [LOG] : rxTestPlugin====== undefined at pages/index/index.vue:47
11:18:01.905 [ERROR] : thirdScriptError
11:18:01.905 undefined is not an object (evaluating 'rxTestPlugin.testAlert'); [Component] Event Handler Error @ pages/index/index#handleEvent
调用方式
const rxTestPlugin = uni.requireNativePlugin('DCloud-RXTest');
console.log('rxTestPlugin======',rxTestPlugin);
rxTestPlugin.testAlert({
position: 'bottom',
title: "提示信息",
titleColor: '#FF0000',
content: "<a href='https://uniapp.dcloud.io/' value='Hello uni-app'>uni-app</a> 是一个使用 Vue.js 开发跨平台应用的前端框架!\n免费的\n免费的\n免费的\n重要的事情说三遍",
}, result => {
console.log('result=====', result);
});







小人物115 (作者)
谢谢哈 调通了
2019-05-17 14:58